
こんにちは!スマートバンクでコミュニケーションデザイナーをしている@yuki930 です。 この記事はFigmaアドベントカレンダー2023に参加しています🎉
みなさんはFigmaでWebサイトをデザインする際、画像の管理はどうしていますか?
先日Xで以下のような投稿をしたところ、思いがけず多くの反応を頂いたので、 今回あらためてブログにまとめてみることにしました。
FigmaでWebサイトをデザインするとき、
— ゆっきー | SmartBank (@yuki930) 2023年9月29日
最終的に画像で書き出す素材は別ページでまとめて管理しておいて、レイアウトからはそれを参照するようにしてます。
具体的には
* 書き出しする画像はまとめて同じページに置く
* Page x Section単位でざっくり仕分けておく
*… pic.twitter.com/WKNl2KEev9
B/43のサイトのような中長期的な保守が必要なサイトでも役立ちますし、画像が固まり切っていない中で先行して実装を進めていくような初期フェーズにも役立つのではないかと思います。
他にもいろいろなやり方があると思うので、こんなやり方もあるよ!という方はぜひ教えていただけるとうれしいです!
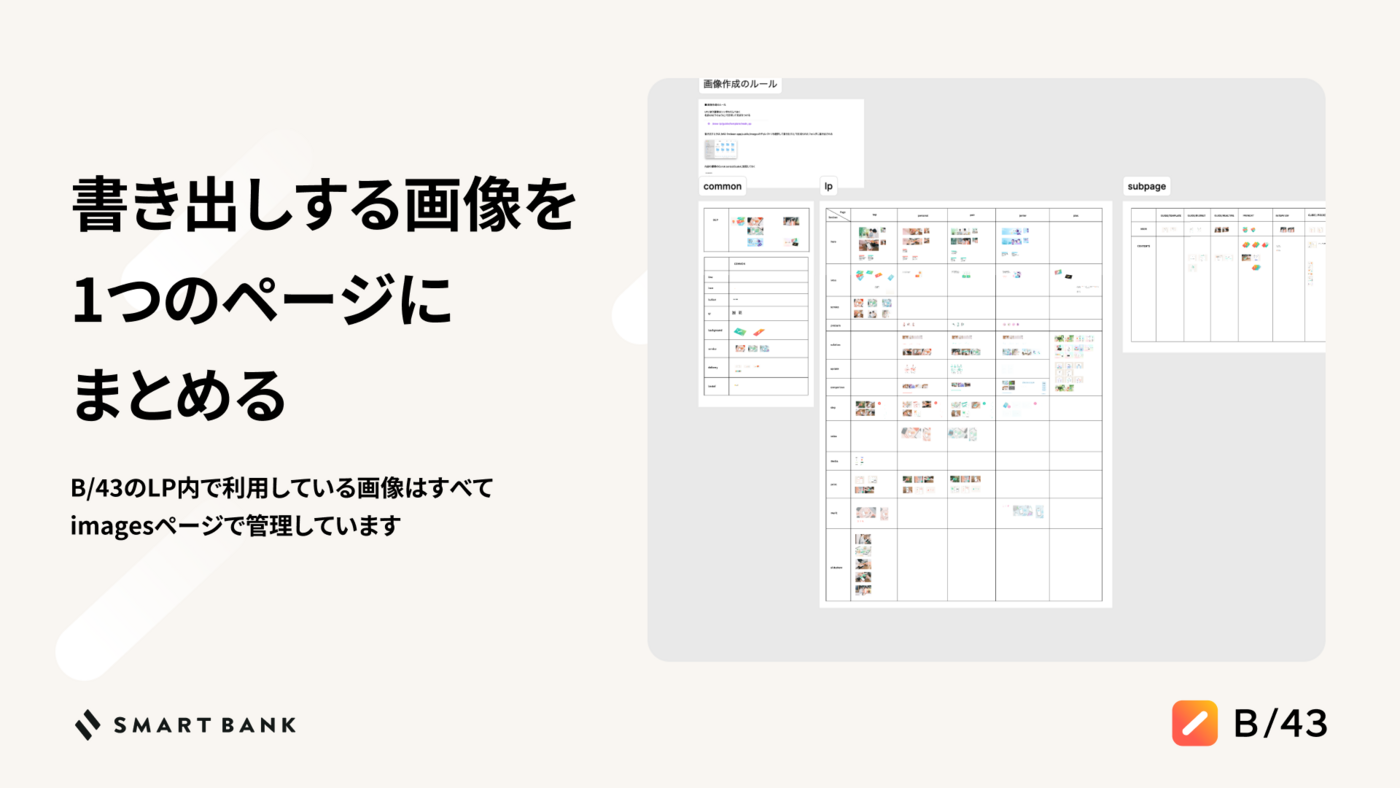
画像の一括管理:画像を一つのページにまとめる
Webデザインをする際、最終的に画像として書き出す全ての要素を一つのページにまとめて管理するようにしています。
レイアウトデータからはこれらを参照するようにしています。

この方法の利点を説明していきます。
視覚的に整理できる
ページごと、さらにセクションごとにわけて同じページ内で画像を整理しています。 この方法で画像を整理しておくと、どの画像がどこにあるかが一目瞭然です。
実装の際も、この画像がどこに書き出されているのかがすぐわかるので便利です。

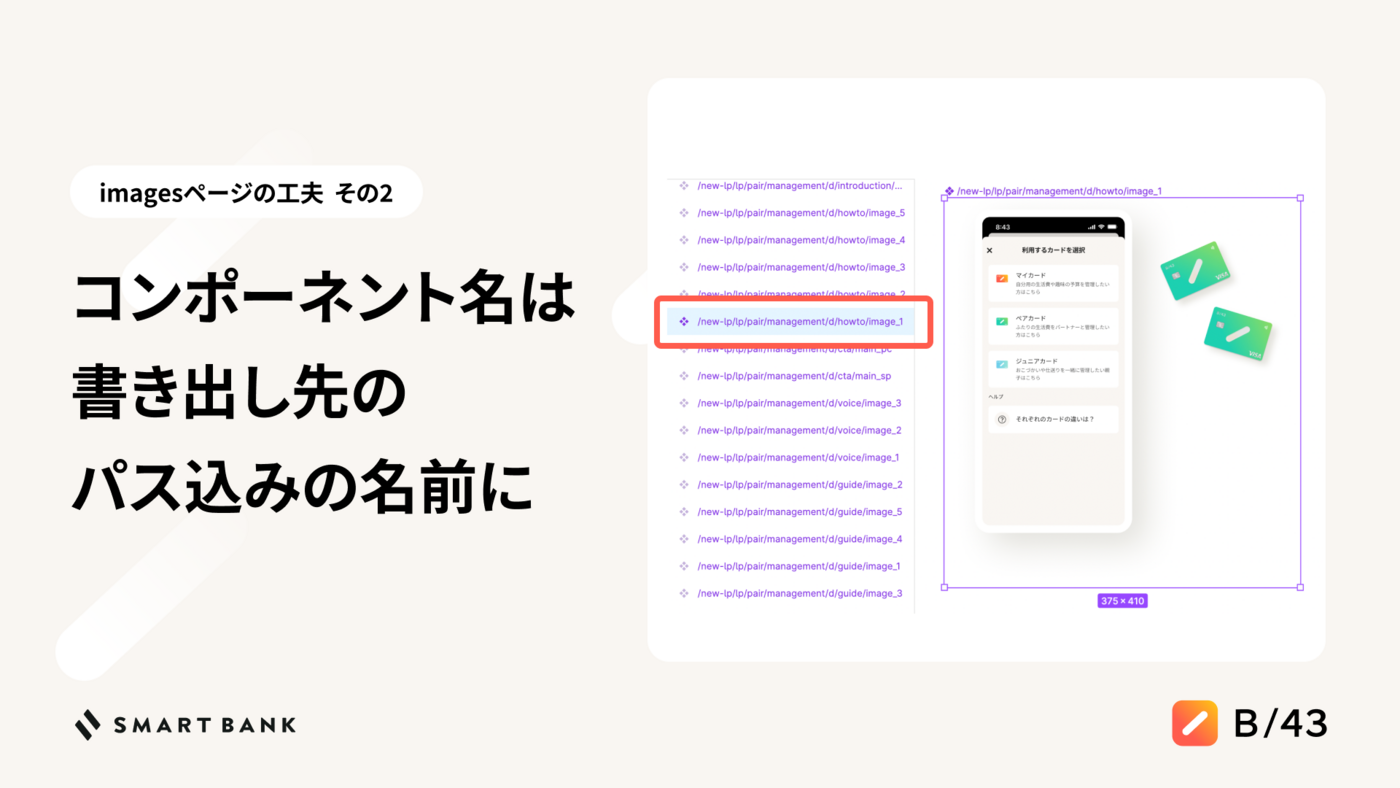
一貫した名前の管理がしやすい
画像はコンポーネント化して、コンポーネントの名前を /images/top/hero/pc_1 のような感じでパス込みの名前にしています。
他のページではどのようなフォルダ分け、ネーミングルールにしているのか?をすぐに確認できて便利です。

効率的にエクスポートできる
パスを含むファイル名にしておくことで、書き出し時はそのパスにあわせたフォルダに画像を書き出してくれます。
フォルダがわかれている場合も、一度にまとめてエクスポートできます。
サイト立ち上げ時や、一度に複数の画像の更新が必要になった際にとても便利です。

画像の差し替えが容易
画像を差し替えたいときは、それぞれのコンポーネント内の画像を置き換えてエクスポートしなおすだけで作業が完了します。

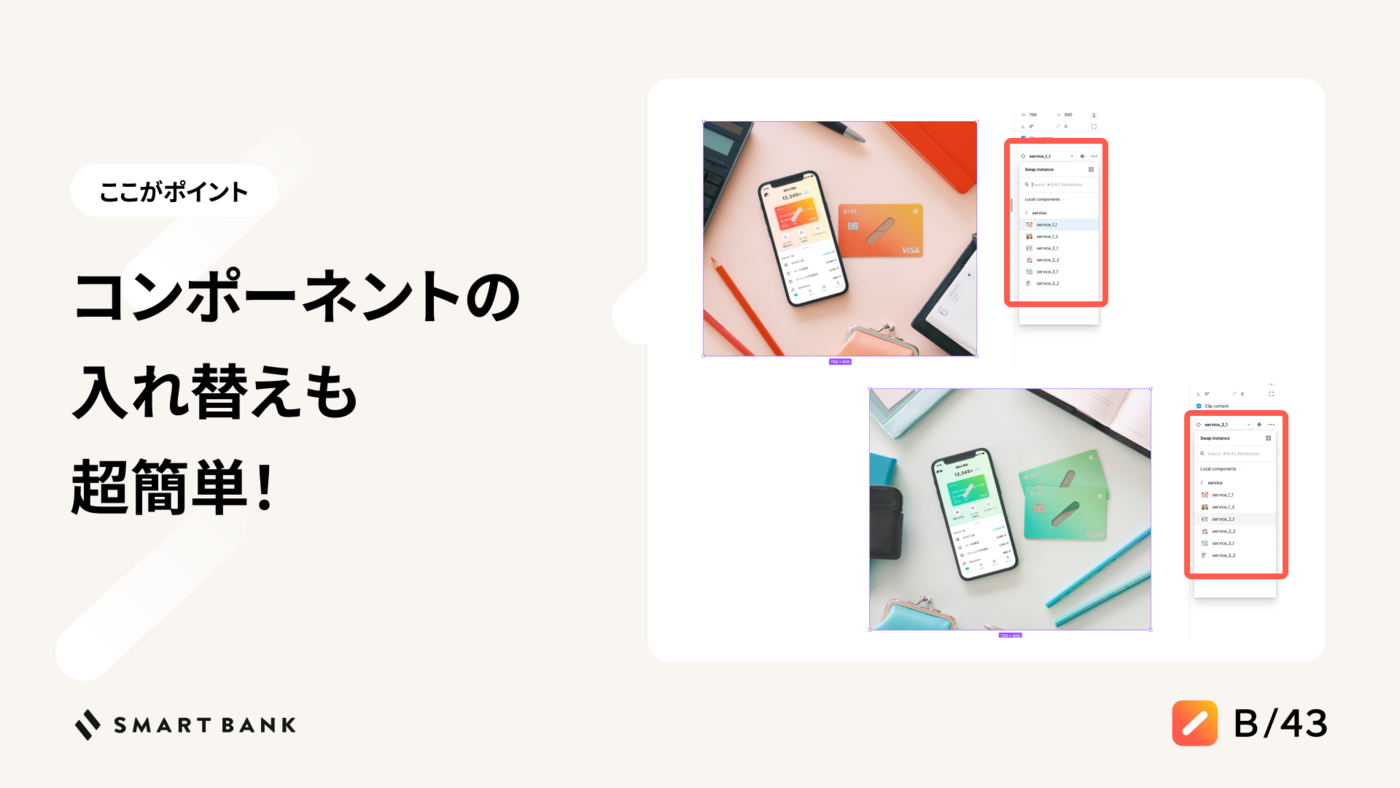
コンポーネントの入れ替えも簡単
コンポーネントは、プロパティパネルから簡単に入れ替えが出来ます。 ファイル名をパスを含んだ形にしておくことで、コンポーネント選択画面でも階層化して整理された状態になるので、画像の検索性も高くなります。

こういったメリットから、画像を一元管理することで効率アップを図っています!
実際の作業の流れ
このやり方ですが、デザインが固まり切っていない段階からimagesページに画像をおいて管理してくのは難しいので、大体以下のような手順でimagesページに画像を置くようにしています。
次に実際に作業を進めていく中で、どのタイミングで画像をコンポーネント化しているか?を簡単に紹介します。
初期段階:最初は作業用ページで自由に組み立て
最初はいろいろ試してどういう見せ方がいいかを探ったほうがよいので、まずは良いレイアウトを目指して組みます。

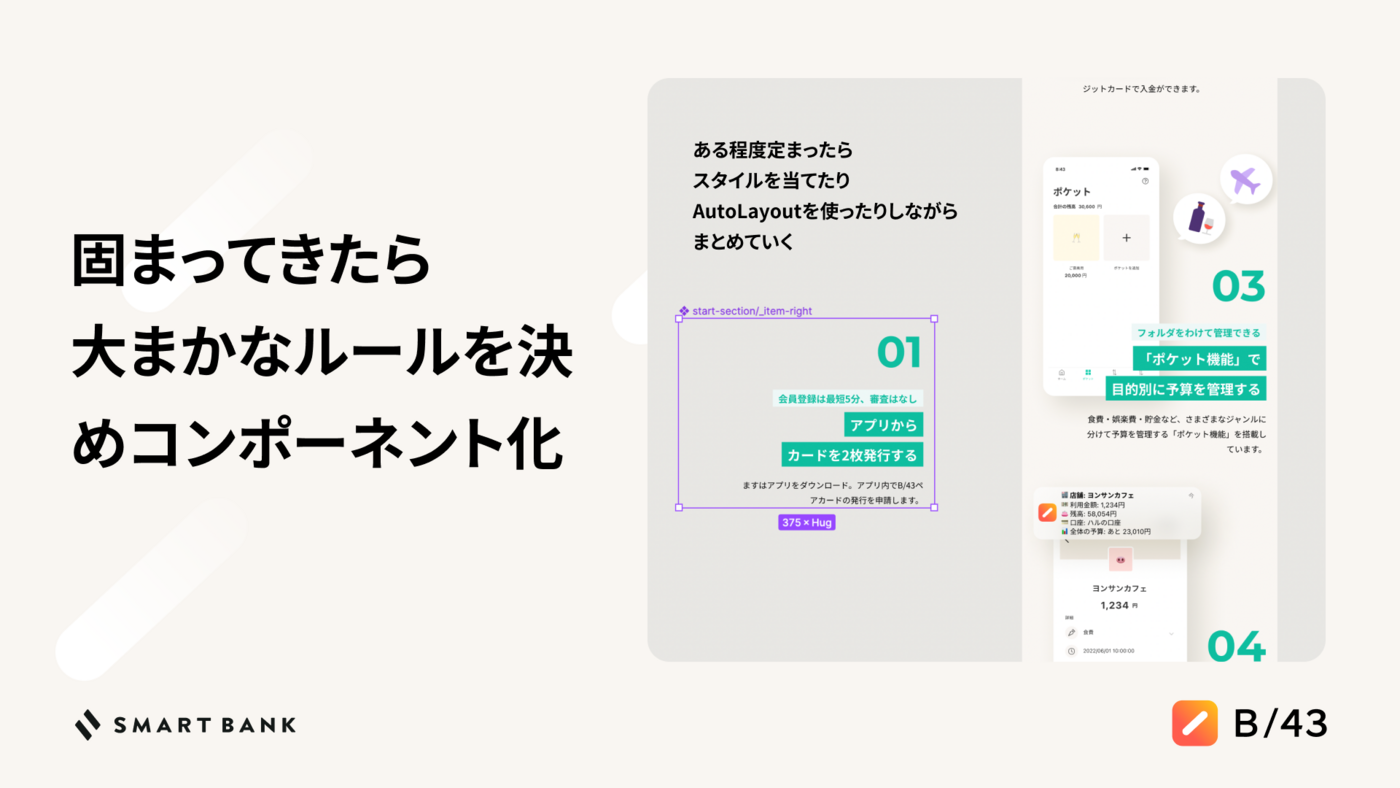
ルールを適用:画像以外をコンポーネント化
ある程度方向性が見えてきたら既存のスタイルを適用しながら整理していき、画像以外の部分をコンポーネント化します。

画像の移動:画像を専用のページに移動させる
ある程度方向性が固まったら、文字以外の、画像で書き出したい部分をまとめてimagesページに移動させます。

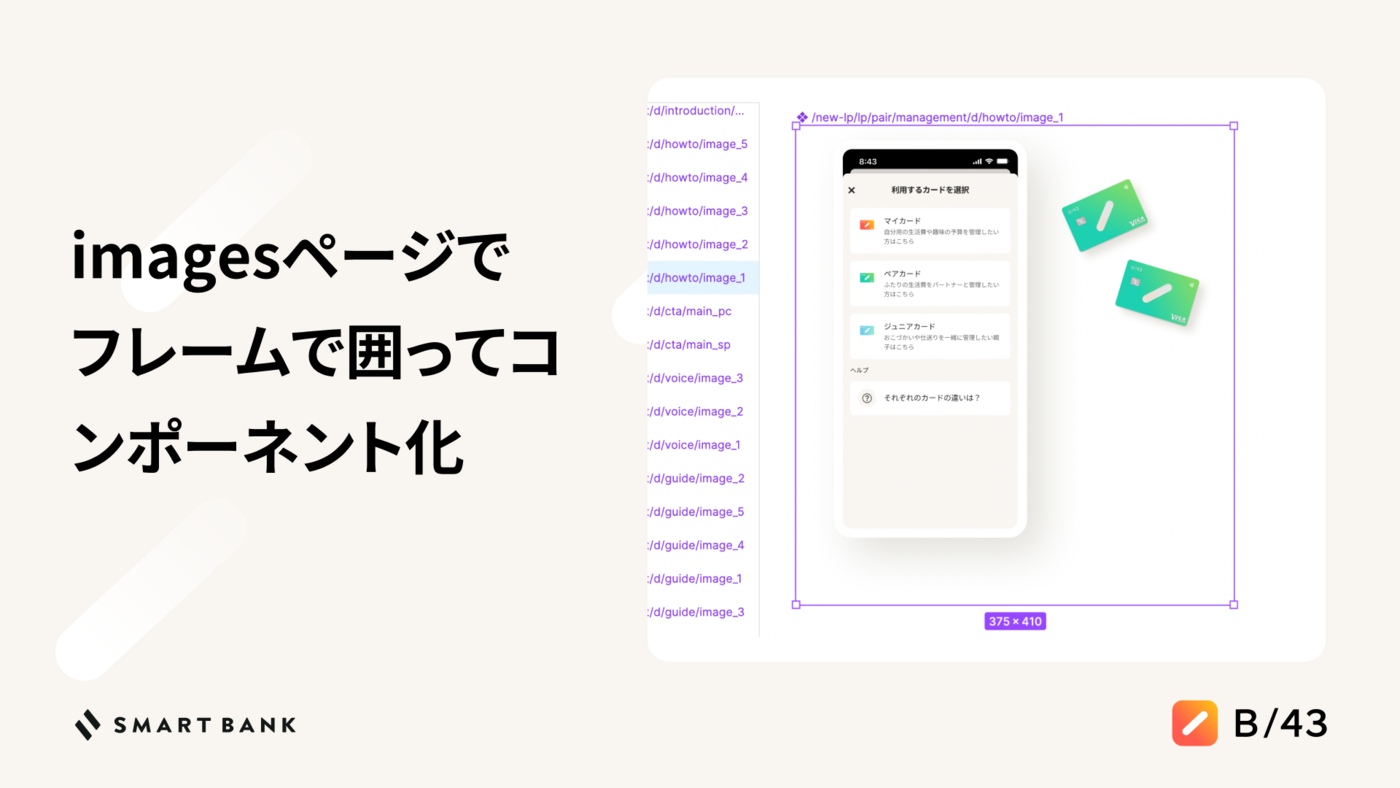
コンポーネント化:フレームで囲ってコンポーネント化
書き出したいサイズと同じフレームを作成して、その中に画像を収めてコンポーネント化しておきます。
こうしておくと、位置調整やトリミングの変更の際も作業がしやすくなります。

コンポーネントへの差し替え:元々画像があった部分をコンポーネントに置き換え
画像があった部分には、作成したコンポーネントのコピーを配置しておきます

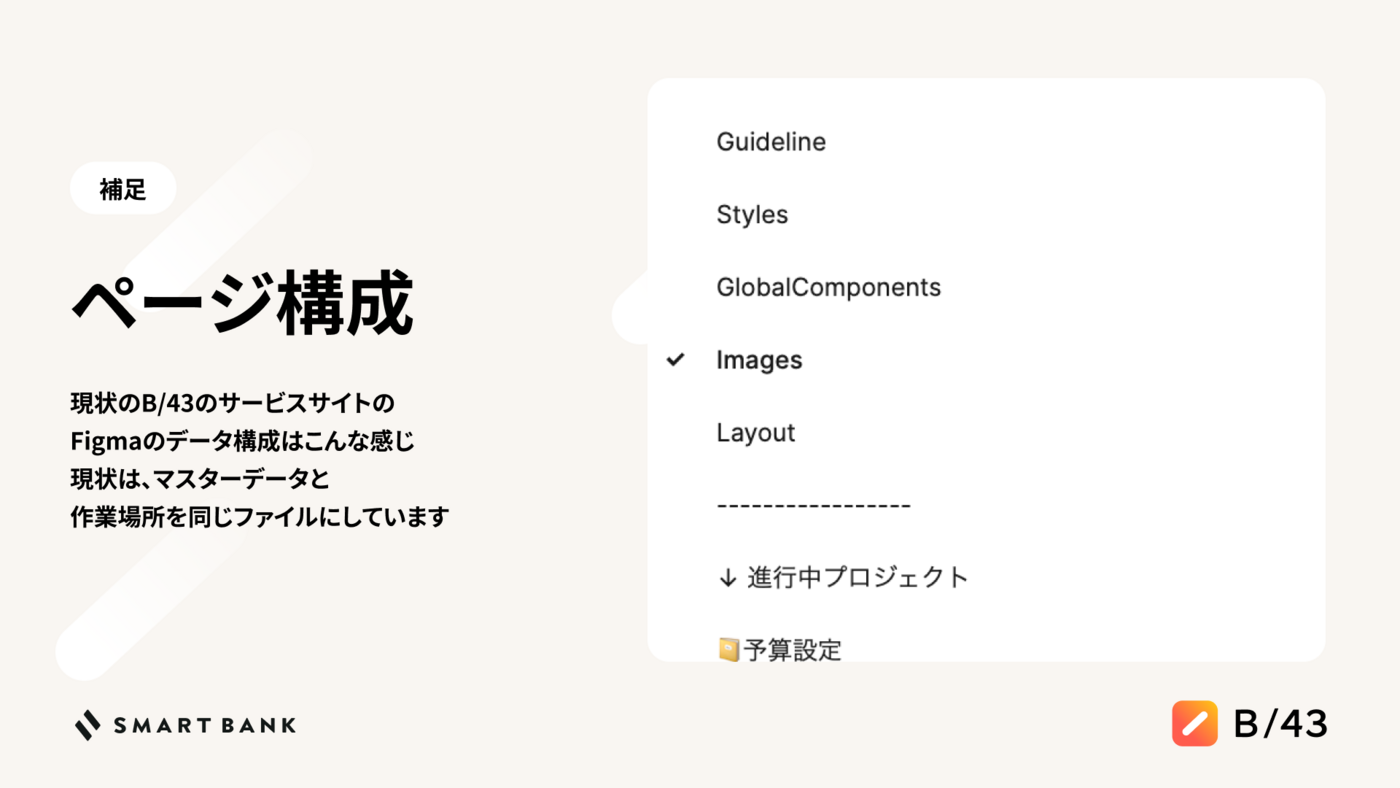
補足:ページ構成について
今は画像ファイル、デザインファイル、コンポーネント含めて同じファイルですべて管理しています。 重さが気になってきたら、ファイルも分割したいと思っていますが、今のところはまだ大丈夫そうです。

以上、私の画像管理方法と作業手順のご紹介でした。
冒頭にも書きましたが、他にもいろいろなやり方があると思うので、Figmaでの効率的な画像管理のアイデアがあれば、ぜひ教えてください!
最後までお読みいただきありがとうございました!