この記事はFigma Advent Calendar 20日目の記事です。
おはようございます!こんにちは!こんばんは!
「家計簿プリカB/43」を運営する株式会社スマートバンクデザイナーの@putchomです。
Config 2023から約半年経ち、皆さんもすでにFigmaのVariablesを使いこなしている頃かと思います。
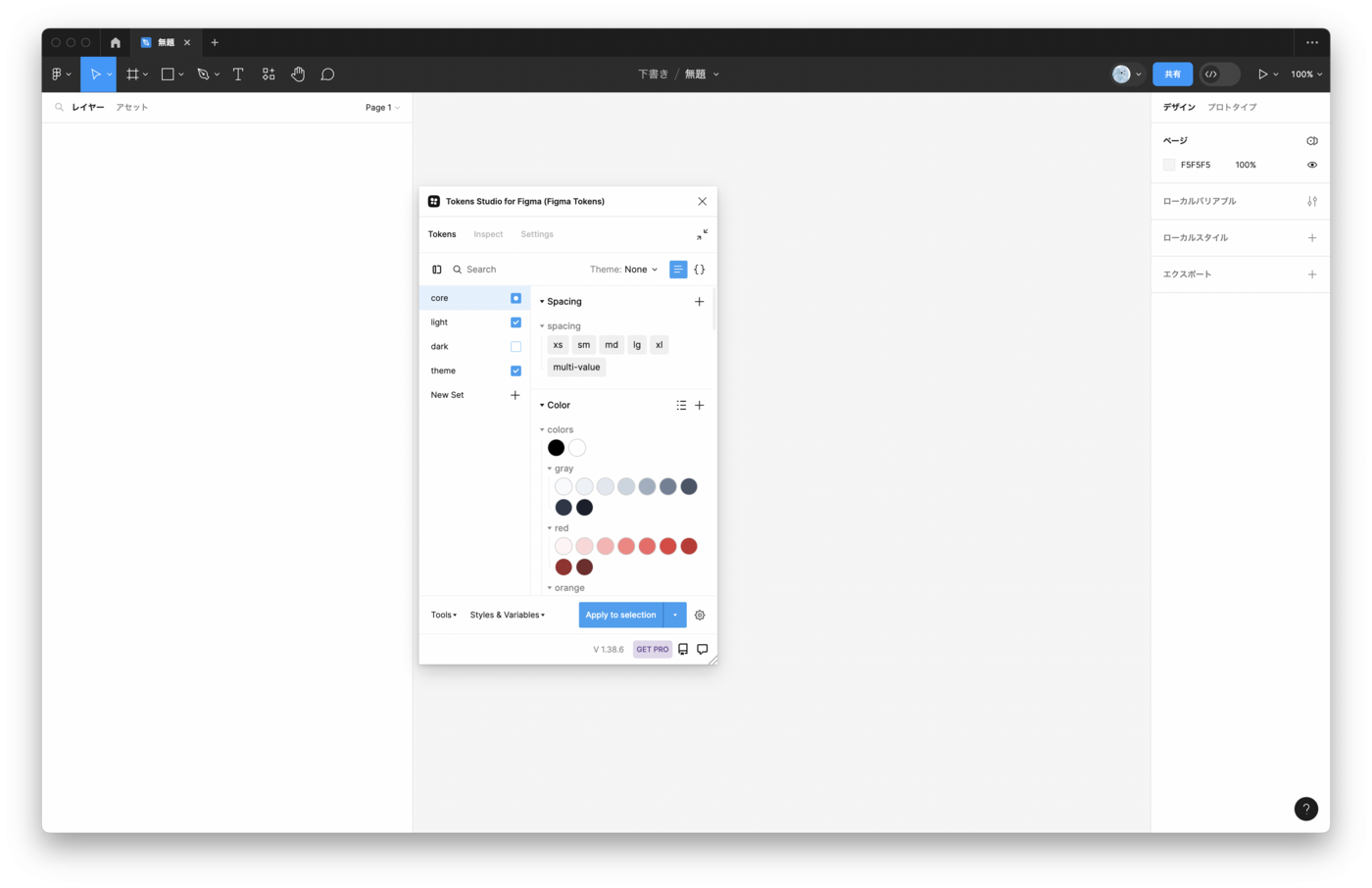
以前『初公開!「家計簿プリカB/43」のデザイントークンの設計』で株式会社スマートバンクでは Tokens Studio for Figma を採用してFigmaで効率的にデザイントークンを管理しているとお伝えしましたが、このたびVariablesへの移行が完了したのでその話をしようと思います。
※ この記事ではVariablesの使い方などは説明しませんので、知りたい方は公式のチュートリアルをご覧ください。
なぜ移行したのか?
Tokens Studio for Figmaは素晴らしいプラグインであり、Variablesが登場するまではFigmaでデザイントークンを管理したり、開発者とやりとりするには欠かせないツールでした。しかし、以下に挙げるいくつかの理由によりVariablesの方が優れていると判断したため、移行することにしました。
適用するために毎回起動する必要がある
Tokens Studio for Figmaはプラグインであり、Figmaのファイルごとに起動する必要がありました。また、起動するのに地味に時間がかかるため、若干利用にストレスがかかる環境であることは否めませんでした。

VariablesはFigmaに内蔵されているため何かを起動したりする必要がなく、Figmaを使える人であれば誰でもすぐに使うことができます。
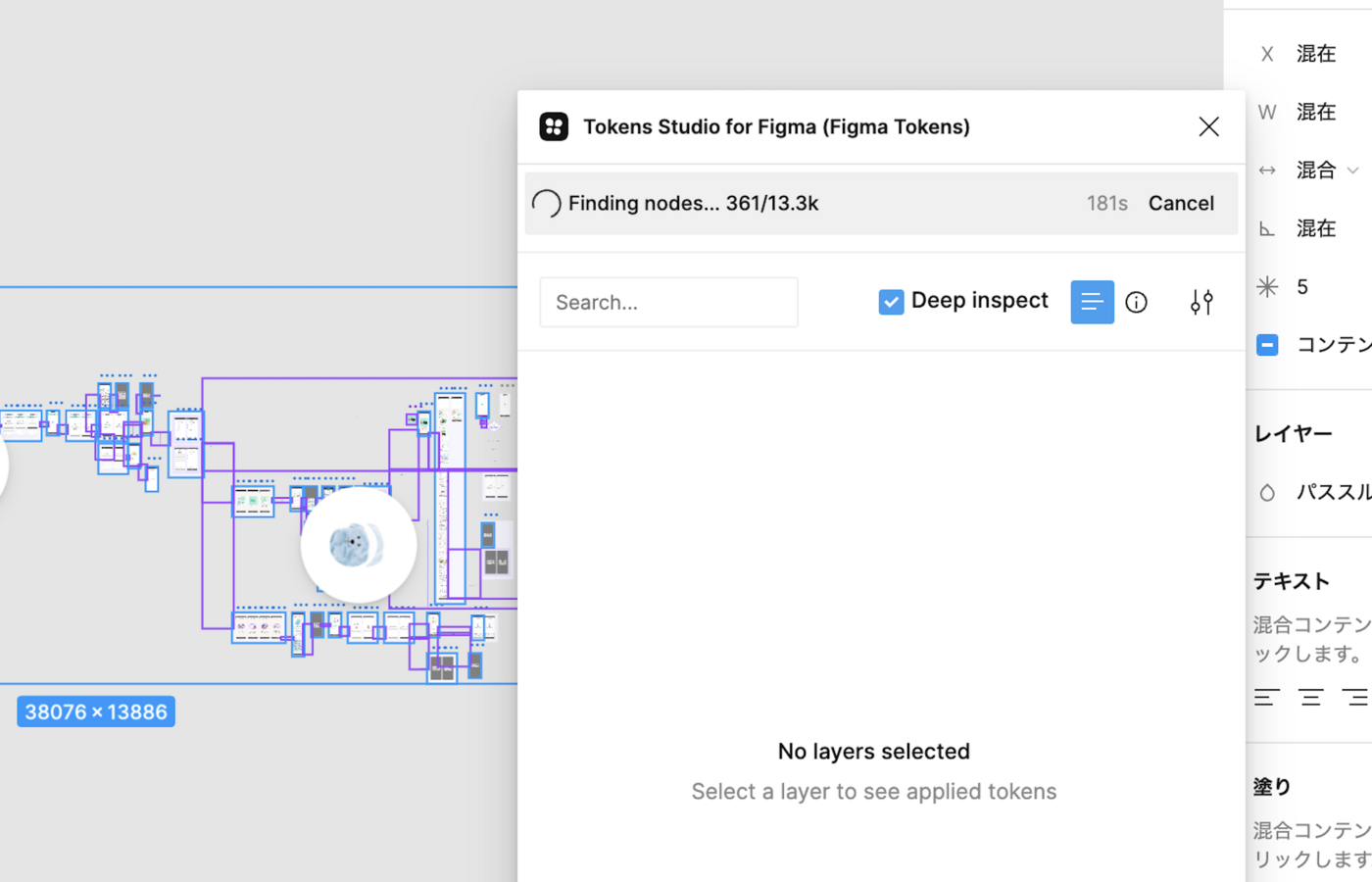
動作が不安定
デザイントークンの名前やプロパティを一括変更する処理をしたり、複数のノードのテーマを切り替えたりすると処理が重くなりFigmaが固まってしまったり、最悪クラッシュしてしまうことがありました。これも頻繁に行うタスクではないとはいえストレスでした。

また、SpacingやGapなどDimension周りの適用の動作が怪しく、適用処理を行っても正しく適用されていないこともしばしばありました。
Variablesも公開された変更を適用する一括処理はそれなりに重いとは思いますが、それでもPlugin API経由でリクエストしている分、体感ではありますがTokens Studioの方が重いと感じました。
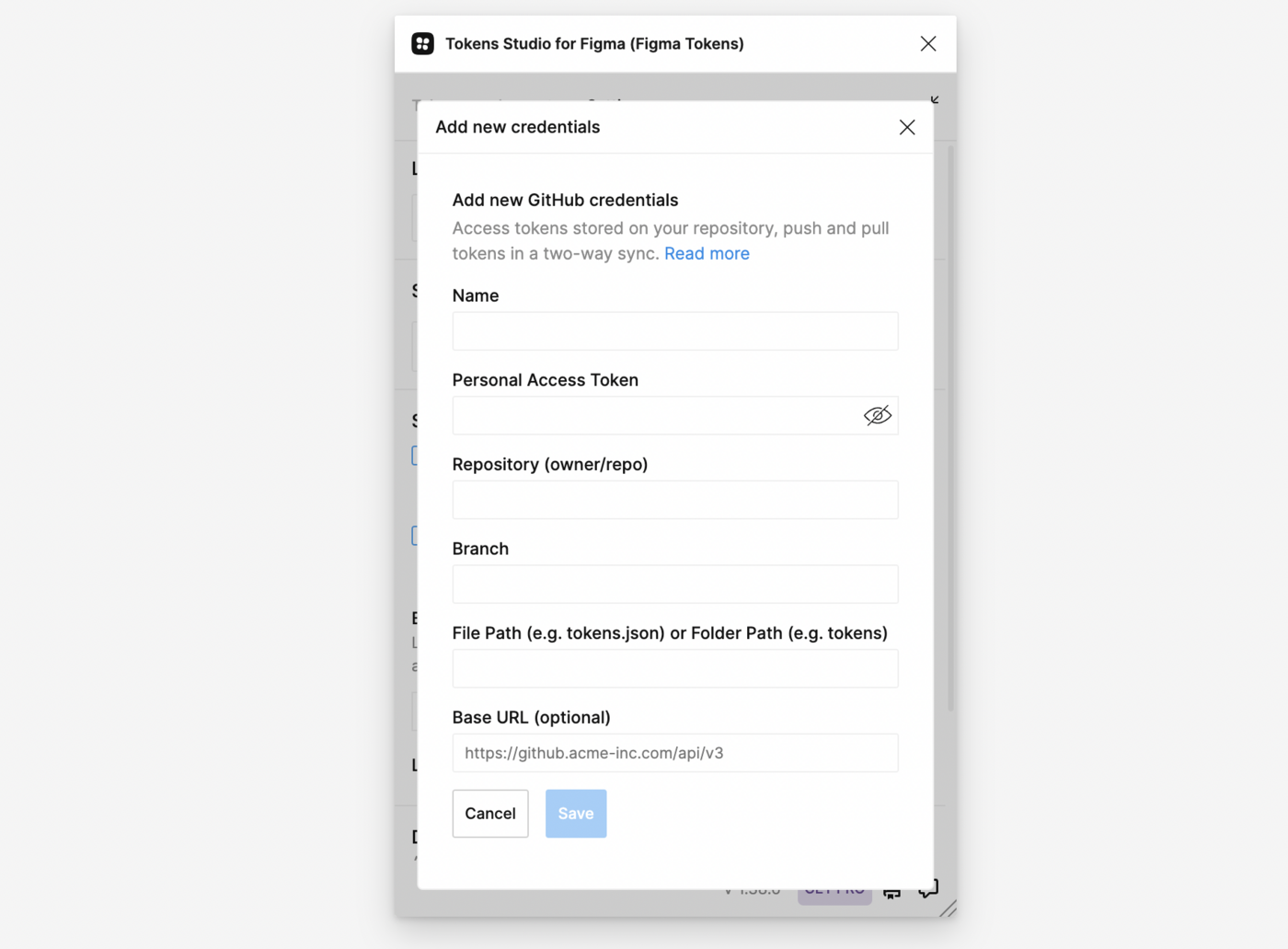
セットアップ&学習への障壁がある
株式会社スマートバンクではGitHubで管理しているデザイントークンをTokens Studio for Figmaに自動でSyncする形の運用を行っていました。そのため、Tokens Studio for Figmaを利用するデザイナーは全員GitHubのPersonal Access Tokenなどのセットアップが必要になり、GitHubに慣れていないメンバーには障壁が高いものとなっていました。

また、Figma本体に沿わない独自のトークンの型があるため理解が難しかったり、あくまでプラグインのため「この操作を覚えても将来役に立たないかもしれない」という心理的ハードルがあったように思います。
移行に伴ってやったこと
上記のような理由でTokens Studio for FigmaからVariablesに移行することを決めたわけですが、それに伴ってやったことを紹介します。
1. プラグインを作成してJSONを使ってGitHubとSyncできるようにする
2023年12月20日現在Figmaは公式でGUIによるVariablesのJSONインポートに対応していません。エンタープライズプランに申し込むとREST API経由でのインポートを行えるようですが、株式会社スマートバンクのFigmaアカウントはプロフェッショナルプランのため利用できません。
Figma公式によるREST APIを使ってVariablesをGitHubとSyncする解説動画
また、公式でGUIによるインポートに対応していない理由としては、上記のようなビジネス的な理由以外に、現在W3CのDesign Tokens Community Groupが仕様策定中のDesign Tokens Format Modulesでダークモードなどのテーマの扱いの方向性が定まっていないことが考えられます。
そのため、プロフェッショナルプランでも使えるPlugin API経由でインポートするためのプラグインを独自に開発するしかありません。そこでFriends of Figma Tokyoが主催するFigma プラグイン開発もくもく会に参加し、株式会社スマートバンクに最適なVariablesをインポートするためのプラグインを開発することにしました。

やったこととしては公式が提供しているVariablesをインポート、エクスポートするためのプラグインのサンプルコードを改変し、以下の3つの仕様を追加したことです。
- Native modes and theming supportで提案されているフォーマットでライトモード、ダークモードそれぞれのデザイントークンを扱えるようにする
- 仕様が変わる可能性が高いが、Figma内部の方の提案であり、これが一番当たりは良さそうなので採用した
- 公式のサンプルではVariablesを「作成」できるが、「更新」ができないため更新できるようにする
- GitHubからインポートできるようにする
1と2に関しては拙著『デザイントークンのつくりかた』にて方法を解説しているのと、3に関しては本記事の範疇を超えるので詳しい解説はしませんが、概ね上記のような対応を行いました。
とはいえ、実際に運用してみると、株式会社スマートバンクのデザイントークンもそれなりに成熟し、そこまで頻繁に更新があるわけではないので、今となってはインポートに関してはプラグイン経由ではなく手動運用でも良いかなと考えています。(Variablesの仕様や仕組みに詳しくなったのは良かったですが)
上記のような理由でこのプラグインを運用し続けるモチベーションは薄いので、会社を成長させてエンタープライズプランに契約してREST APIを使えるようにするか、Figmaが公式にGUIによるインポートに対応するのを待ちたいと思います。
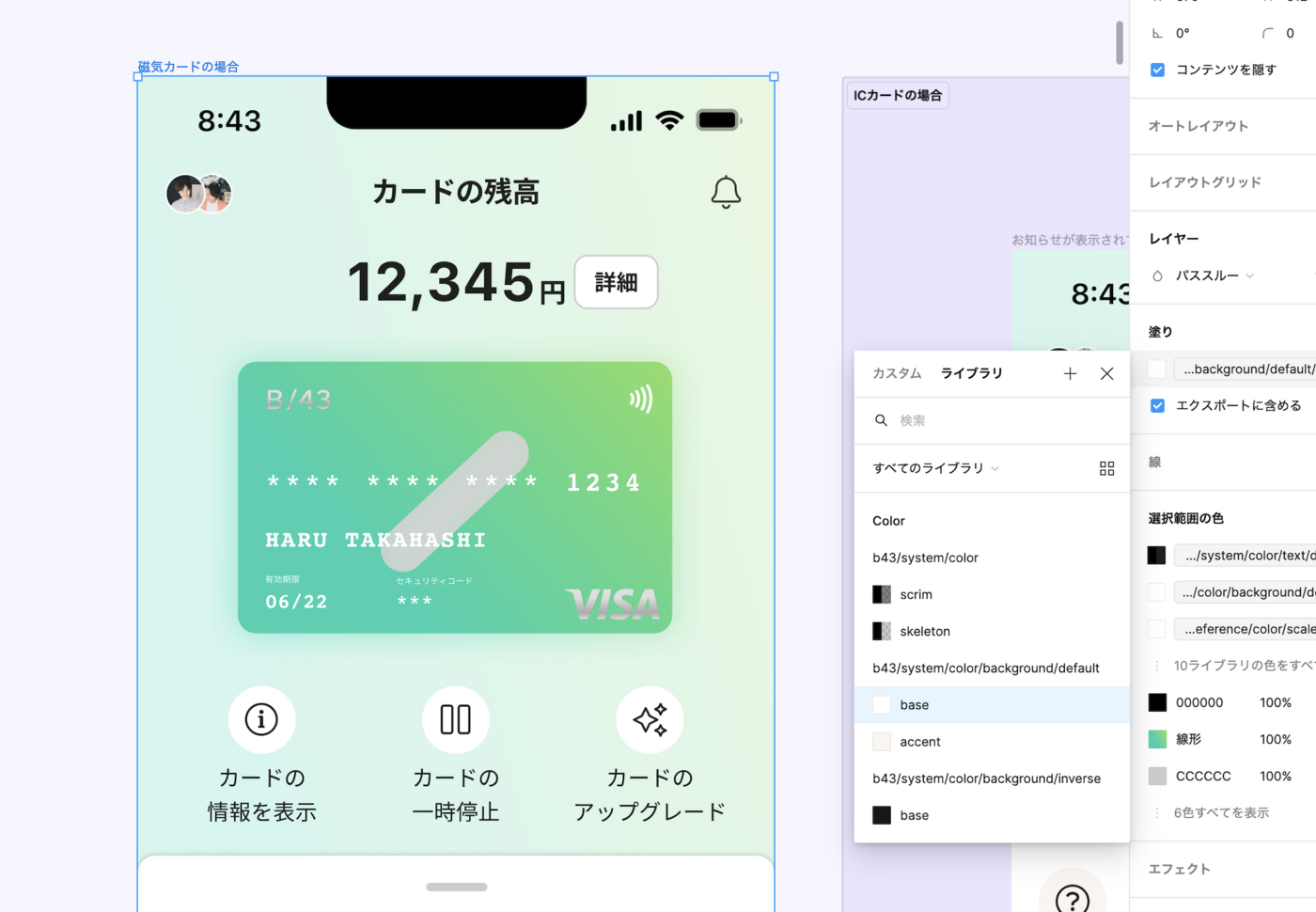
2. デザイントークンのファイルにインポートしてライブラリとして公開する

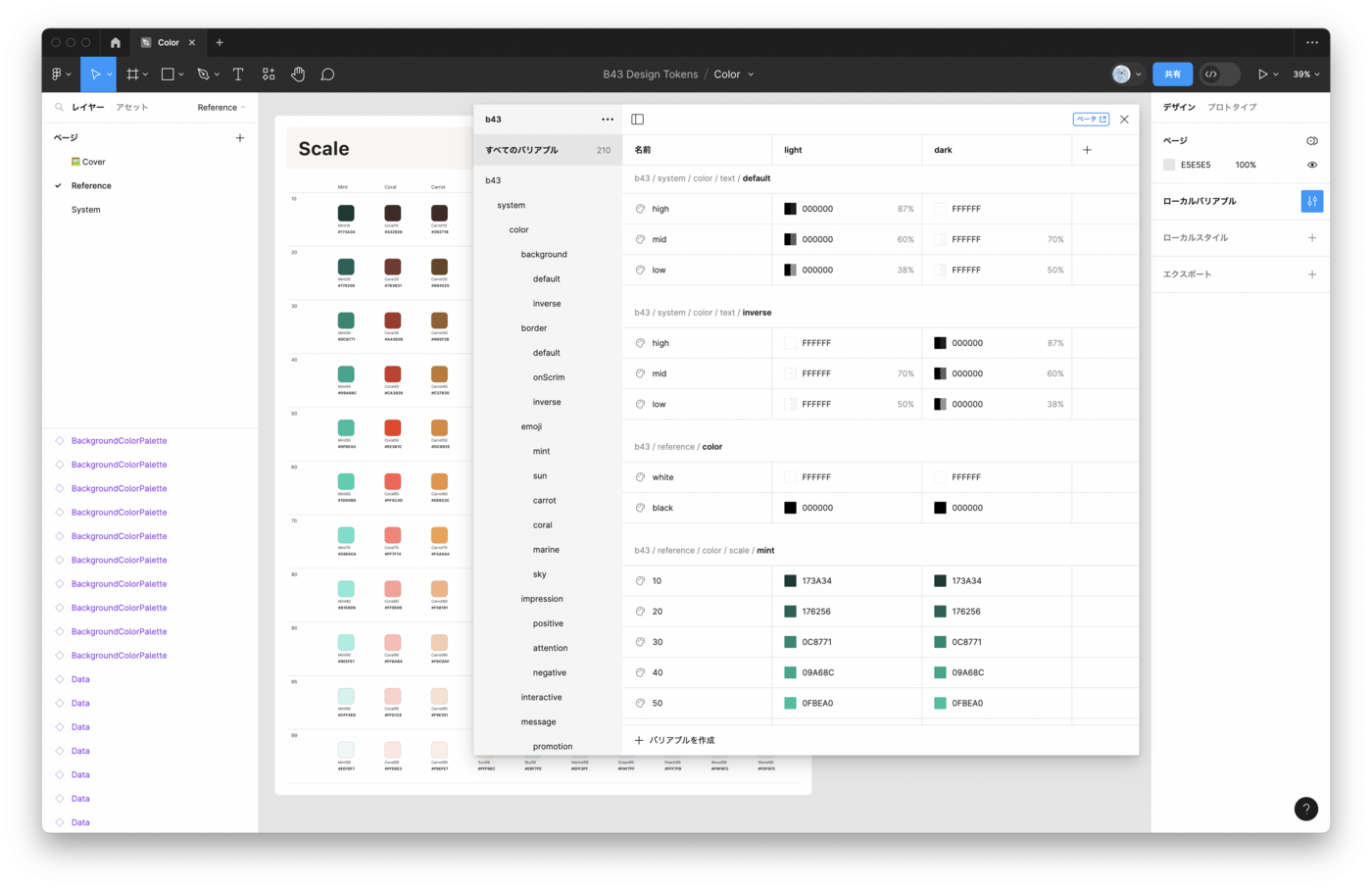
1で作成したプラグインを使い、デザイントークンを管理・閲覧するためのFigmaファイルにデザイントークンをLocal Variablesとしてインポートします。

そして、それらをライブラリとして公開して他のファイルで使用できるようにします。トークンの型ごとにそれぞれファイルを分けている理由としては公開された変更を適用する際に今どの型のデザイントークンを適用しているのか認識しやすくなるためです。
3. 各種コンポーネントやマスターデータにVariablesを適用していく
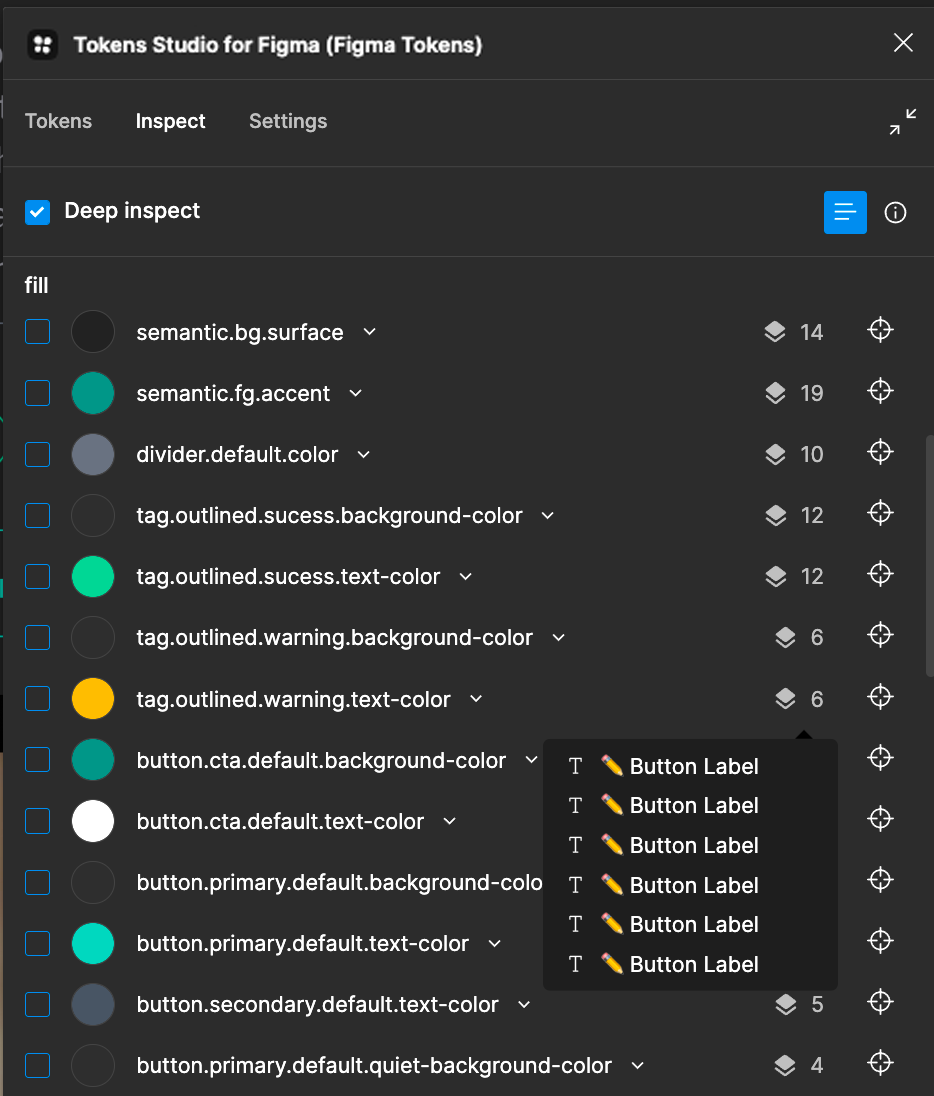
そして、VariablesをFigmaの各コンポーネントに適用していきます。Tokens Studio for Figmaを起動して同じトークンが適用されているノードをInspect機能で一括選択し、それらに該当するVariablesの同じトークンを適用してTokens Studio for Figmaのトークンのメタデータを剥がしていきます。

困ったこととしては最近のアップデートでTokens Studio for Figmaのトークンのメタデータを剥がしたときにスタイルも一緒に消えてしまうようになったことです。(これまではトークンのメタデータを剥がしてもスタイルはそのまま維持されていた)
なので、一度Tokens Studio for Figmaのトークンのメタデータを剥がしたあとスタイルが消えて透明になってしまったコンポーネントにVariablesを当てていくという脳の負荷が高い作業を行うことになりました…つらい…。
作業時点でVariablesがTypographyやGradientなどの型に対応していなかったり、Layer opacityやStroke weightプロパティへの適用に対応していなかったため、Typography型のトークンはText Stylesに、Gradient型のトークンはColor Stylesにそれぞれ用意し、Layer opacityとStroke weightプロパティは管理するのを一旦諦めることにしました。
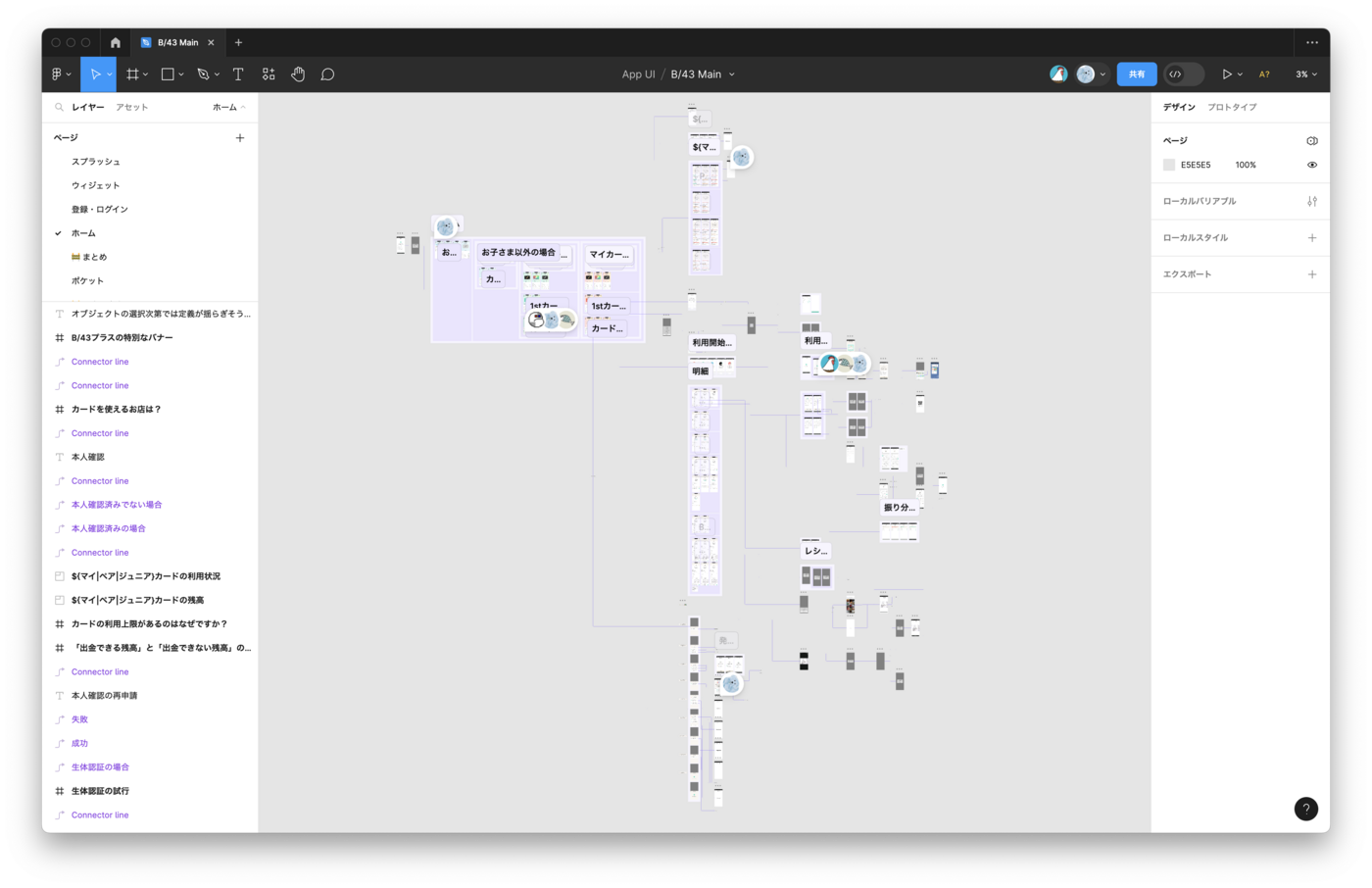
また、株式会社スマートバンクでは複雑な画面遷移を把握しやすくするために、Figmaで画面遷移のマスターデータを管理しています。そのマスターデータには画面独自の実装もあり、そこに使われている独自のコンポーネントにもデザイントークンが使用されているため同じように適用を行っていきました。

移行してよかったこと
ほぼ最初の課題の裏返しですが、移行して以下のような良い面がありました。
セットアップや起動が不要
プラグインを起動しなくてもFigmaが使えればVariablesを通してテーマを持つセマンティックなデザイントークンを扱えるようになり、デザイナーだけでなくPMやエンジニアも含むあらゆる職種がデザイントークンを認識したり、使ったりする障壁をなくすことができました。

開発メンバーにも事前にVariablesに移行した際のハンドオフ方法について共有し、問題がないことを確認したため、移行したことによるプロダクト開発への影響もほぼなかったように思います。
動作が軽く安定している
デザイントークンの適用や更新にPlugin APIを介する必要がなくなったため、体感ですが動作が軽くなりました。また、Figma標準のライブラリ機能や公開の仕組みを使えるため、より安全に更新作業が行えるようになったと思います。
さらに、Tokens Studio for FigmaではInspectするだけでメタデータが更新されコンポーネントに差分が生まれてしまう問題もあったため、そこが解消されたのも地味に嬉しいポイントです。
今後の展望
先で述べたようにVariablesは2023年12月20日現在、Typography型に対応していなかったりB/43のアイデンティティの一つであるグラデーションを表現するためのGradient型に対応していません。しかし、現状以前より頻繁にデザイントークンに変更があるわけでもないため特に困ってはいません。
しかし、Typography型の対応は現在検討中とのことなので、内容次第ではありますがText Stylesから置き換える可能性はあります。
また、Layer opacityやStroke weightプロパティに関しては先日のFigmaのアップデートで適用できるようになったため、順次適用していく予定です。
Some updates to variables! You can now bind variables to:
— Figma (@figma) December 6, 2023
- Individual corner radius
- Effects
- Layer opacity
- Layout grid
- Nested instances
- Stroke weight
Join our Q&A next week (Dec 13) to learn more → https://t.co/pMWrtjLjpR pic.twitter.com/QVFGjErnu2
採用情報
現在株式会社スマートバンクではプロダクトデザイナーを大募集中です!!!
Figmaを使って複雑になりがちなFintechのプロダクトをシンプルにスマートにしていくことに興味のある方の応募をお待ちしております〜!
https://smartbank.co.jp/positions/fabbc7480a6645f5ab62ab524ad9c424smartbank.co.jp
