
こんにちはスマートバンクのデザイナーのputchomです。普段は「家計簿プリカ B/43」のプロダクトデザインやデザインシステムの構築を担当しています。
先日、CreatorZineさんでプロダクトデザインに関するスマートバンクの連載記事を書かせていただいたのですが、今回はその中でお伝えしきれなかった「デザイントークンの設計」についてご紹介しようと思います。
デザイントークンとは?
そもそもデザイントークンとは、色、タイポグラフィ、サイズ、不透明度、影などのデザインをするための最小要素のことであり、スマートバンクではデザインの一貫性を保ったり、関わるメンバーがよりデザインに対する共通認識を持てるようにして、プロダクトの価値提供を早くするために定義しています。
まず完成形です。このあと説明する様々な工程を経て、以下のようなデザイントークンをJSONで定義しました。(すべて記述するとかなり長くなってしまうので、伝わる範囲で一部省略しています。)
{ "b43": { "reference": { "color": { "scale": { "mint": { "0": {}, "10": {}, "20": { "value": "#176256" }, "30": {}, "40": {}, "50": {}, "60": {}, "70": {}, "80": {}, "90": {}, "95": { "value": "#cff4ed" }, "99": {}, "100": {} } } }, "dimension": {}, "opacity": {}, "typography": {} }, "system": { "color": { "impression": { "positive": { "base": {}, "baseVariant": {}, "container": { "light": { "value": "{color.scale.mint.95}" }, "dark": { "value": "{color.scale.mint.20}" } }, "onContainer": {} } } }, "dimension": {}, "opacity": {}, "typography": {} } } }
スマートバンクではデザイントークンのビルドシステムにStyle Dictionaryを採用しており、{color.scale.mint.95} などの{}で囲まれた値はStyle Dictionaryにおける参照を表しています。
分類の定義
参照しやすさや再利用性を高めて効率的に運用するため、デザイントークンを「Reference Token」と「System Token」の2つに分類しました。
Reference Token
例えば色の場合、#1dd0b0 のような直接的なカラーコードのままではデザイントークンを認識しづらいため、カラーコードのReference(参照)としてMintなどのわかりやすい名前をつけます。その参照用のトークンをReference Tokenと呼んでいます。
// Mintのレベル60を表したデザイントークンの例 b43.reference.color.scale.mint.60

System Token
類似した役割やコンテキストを持つものは類似した見た目によって一貫性を担保したいため、ある程度汎用的な値を抽象化して用意しておくのが望ましいです。
このようにシステム全体で使用する抽象化されたトークンをSystem Tokenと呼んでいます。
// 注意の印象を与える入れ物の背景に使うSystem Tokenの例 b43.system.color.impression.attention.container
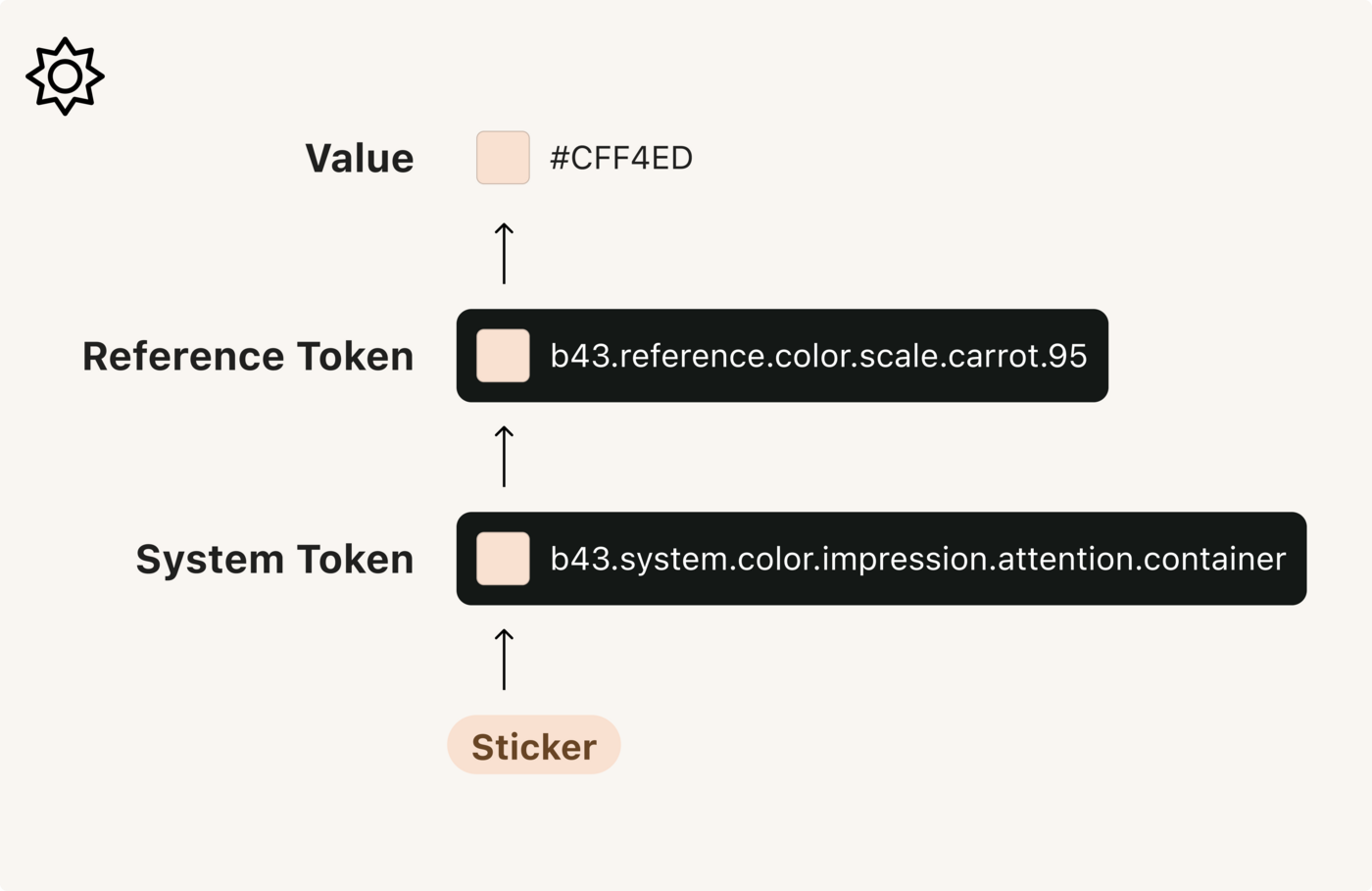
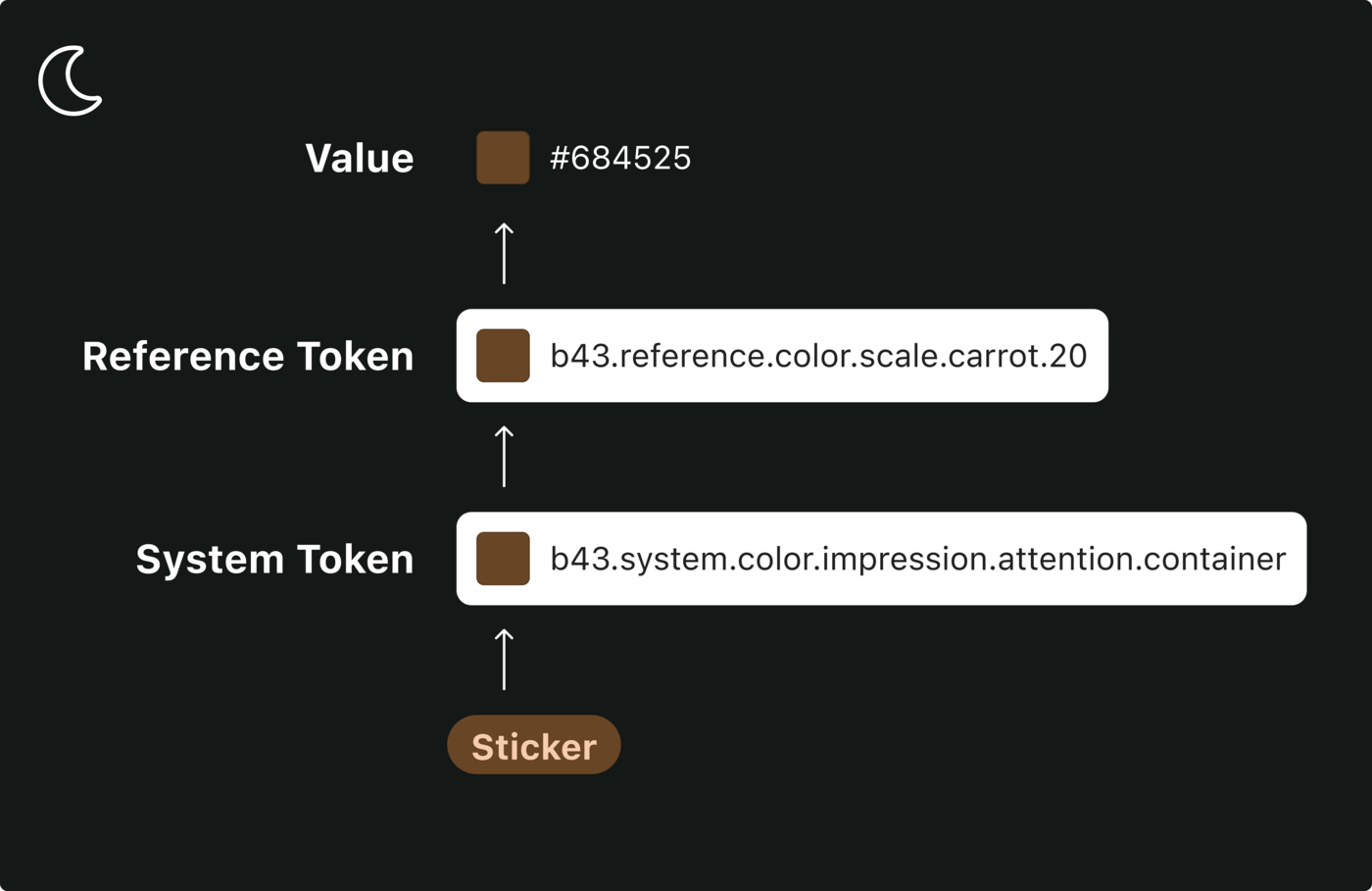
System Tokenは以下のようにReference Tokenを参照しています。

また、System Tokenはダークモードになった場合など、ユーザーや環境の設定に応じて参照先を変化させます。

コンポーネントレベルのデザイントークンを用意しているデザインシステムもありますが、スマートバンクではどのコンポーネントにどのトークンをアサインするかは後述するTokens Studio for Figmaを使ってFigmaを見れば判断できるため採用しませんでした。
ちなみにこれらの分類の定義は Material Design 3 のデザイントークンの定義を参考にしています。
命名規則の定義
また、デザイントークンの命名の判断コストをさげるために、以下のような命名規則を定め、図式化しました。この図式はNathan Curtis氏の「Naming Tokens in Design Systems」を参考に構築しました。
// Reference Tokenの命名の例 b43.reference.color.scale.mint.60 // System Tokenの命名の例 b43.system.color.impression.positive.base.light

それぞれのレイヤーについて詳しく説明していきます。
Domain
一つの会社が提供するサービスは将来に渡って一つとは限りません。また、プロダクトとは別のコーポレートブランドのデザイントークンを用意することになるかもしれません。Domainのレイヤーでb43をつけることで、「B/43」というプロダクトで使用されるデザイントークンであることを示しています。
Category
前章の定義による分類です。reference とsystem から選択します。
Type
color、opacity、dimension、typography、shadowなどのデザイントークンの型を示します。ビルドシステムから参照することで型に応じた適切な形でビルドできます。
Property
中間のPropertyに指定する名前はデザイントークンのCategoryやTypeによって異なります。ただし、ダイナミックすぎると判断コストがかかるため、以下のように一般的な命名を定義するようにしたり、規則性を持たせたりしています。
Design Tokens Format Moduleの定義とStyle Dictionaryの利便性の間をとる
命名の際にはある程度指標があると嬉しいかと思います。スマートバンクではデザイントークンの命名はW3CのDesign Tokens Community Groupが定義しているDesign Tokens Format Moduleを参考にしています。
これを参考にしておくことで将来の標準の仕様にある程度近づけておくことができます。(ただしまだ確定した定義ではないことに注意)
しかし前述の通り、スマートバンクではStyle Dictionaryというライブラリを利用しており、2023年6月19日現在、Design Tokens Format Moduleの定義に合わせた形で定義することが難しい部分がいくつかあります。
そのような部分は現状はStyle Dictionaryでパースできるフォーマットに合わせつつ、将来的にはいくつかの文字列の置き換えによってDesign Tokens Format Moduleの仕様に合わせたものにできるように設計しています。
B/43において一般的な命名を定義する
標準的な命名が用意されていない特別な概念を定義したい場合があります。その場合はB/43において一般的な命名を定義します。
この一般的な命名を定義していない場合、例えばサイズを表現して命名した値が人によってmやmd、mediumなどと揺れてしまいコミュニケーションコストがかかってしまいます。そのため、B/43において一般的な命名をあらかじめ定義しておき、まずはそれを参照して命名するようにしています。
以下はB/43において一般的な命名の例です。(※ Lower camel caseで記述していますが、各言語や環境に依存してケースは変えています)
| Key | ✅ Do | ❌ Don’t |
|---|---|---|
| size | extraSmall / small / medium / large / extraLarge | xs / s / m / l / xl, xs / sm / md / lg / xl |
| width | hug / full | min / max, auto / fill |
| density | dense / normal / comfort | narrow / default / wide |
| align | start / center / end | left / center / right |
Theme
B/43のアプリケーションはライトモードやダークモードの輝度の設定が適用されるため、ライトモードの場合はlight、ダークモードの場合はdark を末尾に指定します。Themeはモードによって変化が発生するColor型のトークンにのみ存在します。
b43.system.color.impression.positive.base.light b43.system.color.impression.positive.base.dark
ビルドシステムの構築
次にこれらのデザイントークンを更新した際に効率よく各プラットフォームで使用できるようにするためのビルドシステムを構築しました。スマートバンクではこのビルドシステムにStyle Dictionaryを採用しています。
/tokens ディレクトリ以下に以下ような構造でJSONのデザイントークンを用意し、iOS(Swift)、Android(Kotlin)、Figma(JSON)、Web(Sass)、Primer Prism(JSON)それぞれに最適化されたデザイントークンを/build ディレクトリ以下にビルドするようにしています。
design-tokens
├──tokens
│ └── b43
│ ├── reference
│ │ ├── color
│ │ │ └── some.tokens.json
│ │ ├── dimension
│ │ │ └── some.tokens.json
│ │ ├── opacity
│ │ │ └── some.tokens.json
│ │ └── typography
│ │ └── some.tokens.json
│ └── system
│ ├── color
│ │ └── some.tokens.json
│ ├── dimension
│ │ └── some.tokens.json
│ ├── opacity
│ │ └── some.tokens.json
│ └── typography
│ └── some.tokens.json
└──build
├── android
│ └── Some.kt
├── figma
│ └── some.json
├── ios
│ └── Some.swift
├── prism
│ └── some.json
└── scss
└── _some.scss
生成されたデザイントークンは各プラットフォームに自動配信する仕組みがあればベストですが現状更新頻度がそこまで高いわけでもないので、後述するFigmaからの参照のみ自動配信に対応しています。
iOSやAndroidは変更があった際にコードレビューを兼ねて各担当者に声をかけ、マージされた後に各プラットフォームのリポジトリに手動で同期する運用を行っています。
Figmaから利用する
デザイントークンをFigmaから利用すると一貫性が生まれるだけでなく、Tokens Studio for Figmaプラグイン経由でノードに付加されたデザイントークンの情報が見れるようになり、開発者にモックアップを渡す際のコミュニケーションが円滑に進みます。

Tokens Studio for Figmaでは有効なJSONのスキーマが定義されています。詳しい方法は省略しますが、スマートバンクではStyle Dictionaryでこのスキーマに合う形にデザイントークンをビルドするスクリプトを自前で用意しています。
また、デザイントークンの変更をマージしたタイミングでGitHub Actionsでbuildブランチに生成物のみをデプロイするようにし、Tokens Studio for Figmaから参照するようにしています。(Tokens Studio for FigmaにはGitHubやGitLabなどに置かれたコードからデザイントークンを参照する機能があります。)
上記ではFigmaの例を紹介しましたが、このようなビルドスクリプトをiOSやAndroidアプリ向けの環境にも同様に用意しています。
ガイドラインの管理
これらのデザイントークンに関する仕様はとても複雑なため、後世に渡って共有されキャッチアップできるようにしておく必要があります。
スマートバンクでは効率的にメンバー間で共有・編集するためにガイドラインをNotionで管理しています。
デザイントークンを利用するメリットや、上記で説明した分類方法、命名規則に加え、ColorやTypographyなどのType別の設計思想などを記述して、新メンバーのオンボーディング時に理解できるような構成にしています。

これらのガイドラインはプロダクト開発に伴って仕様が変更された場合には、誰でも更新できるようになっています。
良かったこと
次に上記のようなデザイントークンを設計して良かったことをご紹介します。
共通言語を持ってコミュニケーションできる
デザイントークンが共通言語の役割を果たすようになり、職種を超えたコミュニケーションが効率化されました。
A: 「このコンポーネントのこの部分は何色にしますか?」 B: 「薄い緑(#CFF4ED)にしましょう!」
例えば、このようなやりとりでは受け手はなぜ緑にするのかを憶測するしかありませんし、なぜ薄い緑なのかも聞かなければわかりません。
A: 「このコンポーネントのこの部分は何色にしますか?」 B: 「b43.system.color.impression.positive.containerにしましょう!」 A: 「(あーなるほど、impressionのpositiveだからポジティブな印象を与えたいんだな。 containerだから入れ物の背景色として扱いたそうだな。)」
デザイントークンを定義することで相手に伝わる情報量が増えて解像度が高くなり、より適切な意図で実装できるようになりました。
判断コストを減らして本質的なことに集中できる
プロダクトを作るデザイナーやエンジニアなどの各メンバーは配色やタイポグラフィ、サイズだけにとどまらない様々な問題を解決する必要があります。
デザイントークンが存在することで細かな日々の判断コストを減らすことができ、本質的な課題解決に集中することができます。
課題
しかし良かったことばかりではなく、課題もあります。
キャッチアップのコストがかかる
A: 「このコンポーネントのこの部分は何色にしますか?」 B: 「b43.system.color.impression.positive.containerにしましょう!」 A: 「(impressionってことは印象かな? positiveってことはポジティブにしたいのかも...?、 でもcontainerってなんだっけ...?)」
このように前提知識をインプットできていない場合には意図がうまく伝わらないかもしれません。また、前章までに説明した通り、覚えるべき概念の量が多いため、キャッチアップのコストがかかります。
スマートバンクの場合は現状デザイナーもエンジニアもキャッチアップのスピードが早いシニアなメンバーが多いため、それなりにうまく運用できていますが、今後はジュニアなメンバーが入社した場合のことも考慮した打ち手をいくつか考える必要がありそうと考えています。
現状の打ち手としてはデザイントークンの概念を説明したビデオを用意して、オンボーディング時に参照して学習できるようにしたり、隔週に1回デザイナーとエンジニアが集まってデザイントークンを含めた仕様を議論する会を設け、議論に参加することで当事者としてキャッチアップしやすい体制を整えています。
デザイントークンは過渡期にある
デザイントークンは現状過渡期にあります。Design Tokens Format ModuleでDesign Tokens Community Groupが標準化を進めていますが、まだ確定した仕様ではありません。
今後パラダイムシフトが起こり、現状採用しているビルドシステムやプラグインよりも使い勝手がいいものが当然のように出てきて、仕様やツールに合わせた変更を余儀なくされる場合もあると考えています。
スマートバンクではこの現状を受け入れつつ、比較的当たりのよさそうなDesign Tokens Format Moduleに寄せた、または今後寄せやすい形で設計することを意識しています。
おわりに
いかがでしたでしょうか?今回はスマートバンクが提供する「家計簿プリカ B/43」におけるデザイントークン設計の例を紹介しました。
デザイントークンの最適な設計はサービスを提供しているプラットフォームやチームメンバーの構成・スキルセットなど様々な条件によって異なると考えています。
しかし、部分的に参考になる部分もあると思いますので、デザイントークンを設計する際に参考になれば幸いです。
スマートバンクでは一緒に B/43 を作り上げていくメンバーを募集しています! カジュアル面談も受け付けていますので、お気軽にご応募ください!