こんにちは、株式会社スマートバンクでモバイルアプリエンジニアをしているロクネムです。
弊社株式会社スマートバンクは2024年10月に生成AIを活用した「AIレシート読み取り機能」をリリースしました。

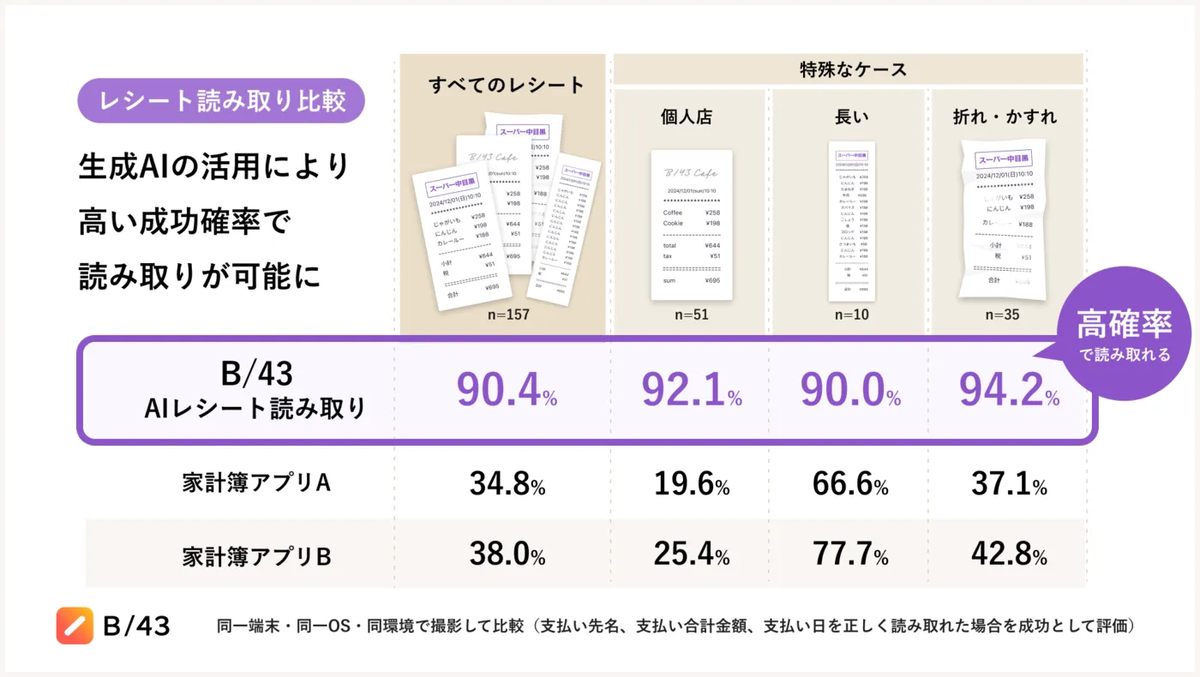
当社比にはなりますが、既存の家計簿アプリと比較して高い成功確率での読み取りを実現しています。

今回このAIレシート読み取り機能は、社内の自由研究というハッカソン的な取り組みの中でモバイルアプリエンジニアの自分が開発したプロトタイプが素案となっています。
本記事では、AIレシート読み取り機能の概要をお話しした上で、生成AIを活用した機能開発を考える上での切り口やプロトタイピングの進め方、リリースできるまで体験レベルを引き上げる上での工夫についてご紹介できたらなと思います。
AIレシート読み取り機能の概要
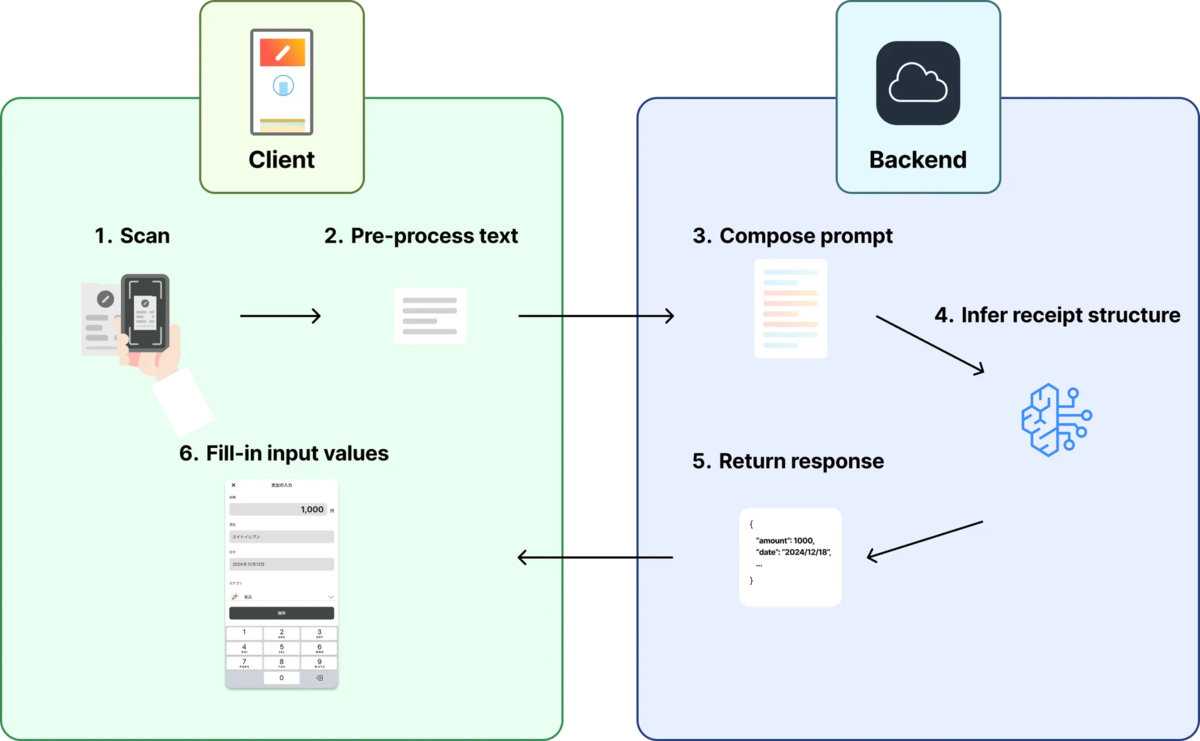
AIレシート読み取り機能は以下のような構成で実現されています。

- iOS / Android端末でレシートからテキストデータを読み取る
- 読み取れたテキストデータを前処理して整形する
- Serverへテキストデータを転送してプロンプトに組み込む
- LLM側でテキストデータを構造化する
- 構造化されたJSONをレスポンスとしてClientへ返す
- 入力情報としてテキストフィールドにフィルインする
生成AI活用におけるポイント
今回、生成AIを活用する上で意識したポイントは2つあります。
生成AIが得意な領域か?
1つは「生成AIが得意な領域か」です。
生成AIは主に以下のような3点を得意な領域としています:
- アウトプットを人間にわかるように出力できる
- ルールを定義することにより類似したものを大量に生成できる
- 非構造データから特徴・傾向をあぶり出し整理する
参考: NTT Communications 生成AIの活用方法 - 2024年現在、 結局どのように使えばいいのだろうか?
AIレシート読み取り機能を開発するにあたって、このうち3つ目の「非構造データから特徴・傾向をあぶり出し整理する」に着目しました。
レシートは店舗によってフォーマットがバラバラで、うまくデータを構造化することが非常に難しいものとなっています。

このような非構造データから特徴・傾向をあぶり出して整理することを生成AIは得意としています。
逆に非構造データの整理以外の部分については生成AIを活用する必要はないとも考えており、AIレシート読み取り機能におけるテキスト認識部分はいわゆる古典的な機械学習の技術を活用しています。
100%の精度を必要としないか?
もう1つのポイントは「100%の精度を必要としないか」です。
生成AIの解答は完璧ではありません。そこには幾分かの間違いが含まれます。
つまり、100%の精度を必要とする要件には不適な場合があるのです。
家計簿アプリにおけるレシート読み取りは、精度が100%ではなくても許容できます (もちろん100%であるに越したことはありませんが…)。
あまりにも手直しが多ければストレスですが、概ね9割ほどの精度になっていれば十分実用的なレベルと言えるでしょう。
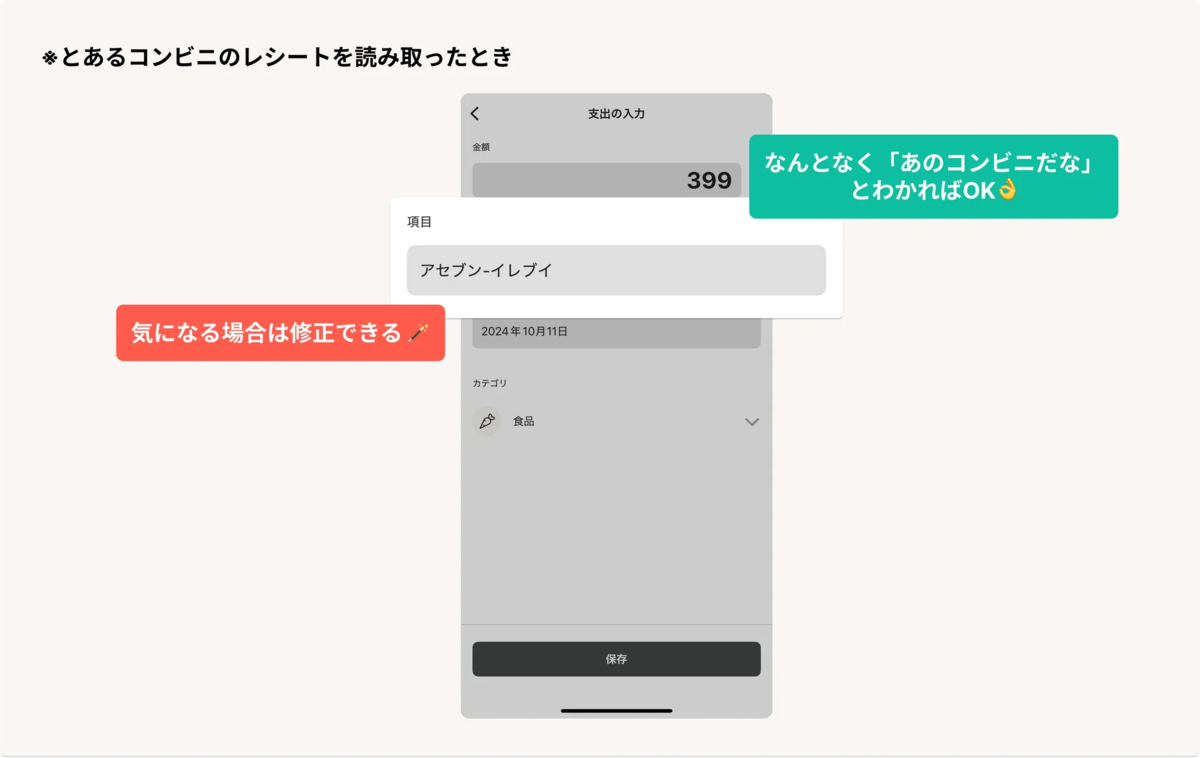
もし許容できないような間違いがあったとしても、ユーザーが手で直す余地も提供できているため致命的な問題にはなりません。

漸進的なプロトタイピング
続いて、実際に上記のような構想をもとにどのようにAIレシート読み取り機能のプロトタイプを開発していったのかについてお話しします。
調査
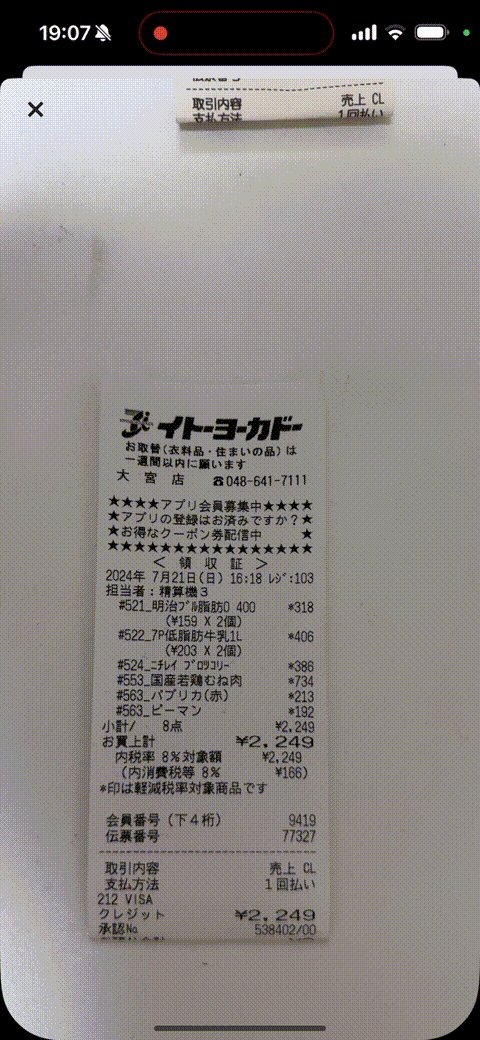
まずは、iOS端末のテキスト認識でどういうテキストデータを取得できるのかを調査していきます。
Appleの提供するVision frameworkを利用する形でテキスト認識処理をサクッと実装し、どのような生のデータを取得できるのかを確認します。
この辺りはWWDC2021の『Extract document data using Vision』のセッションにてデモのコードが公開されていたので1時間もかからず実装できた記憶です。
検証
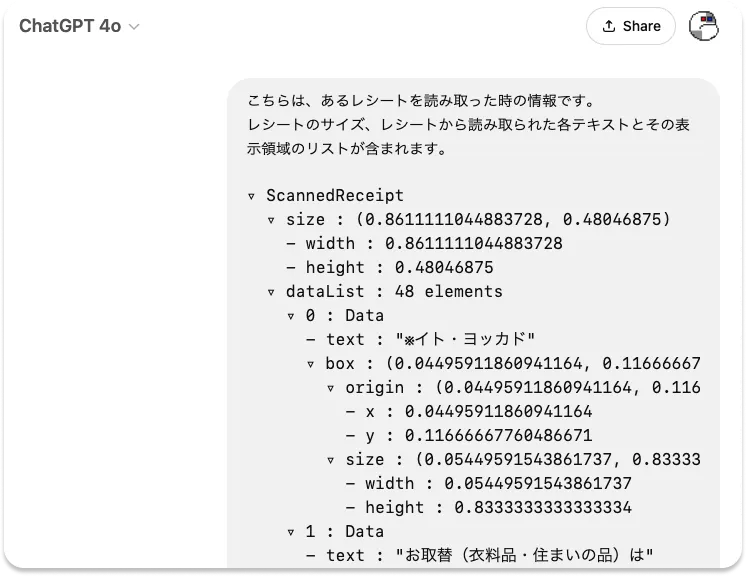
次に、得られたテキストデータをChatGPTにGUI経由で投げつけて、非構造データの整理の精度を検証します。
すると、この時点で想像以上に高い精度でレシート情報の構造化が実現できることが分かりました。



ここで「…いけるくね?」と判断し、手元で触れるレベルまで作り込んでいくことを決めます。
実装
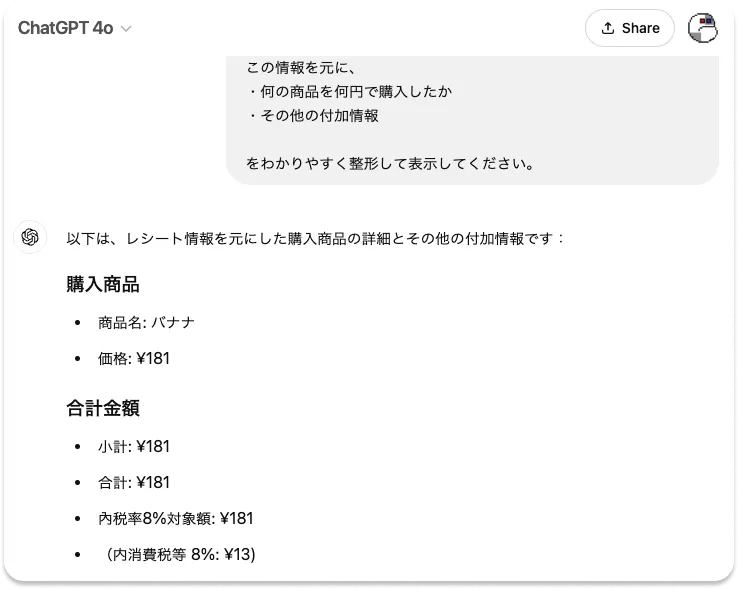
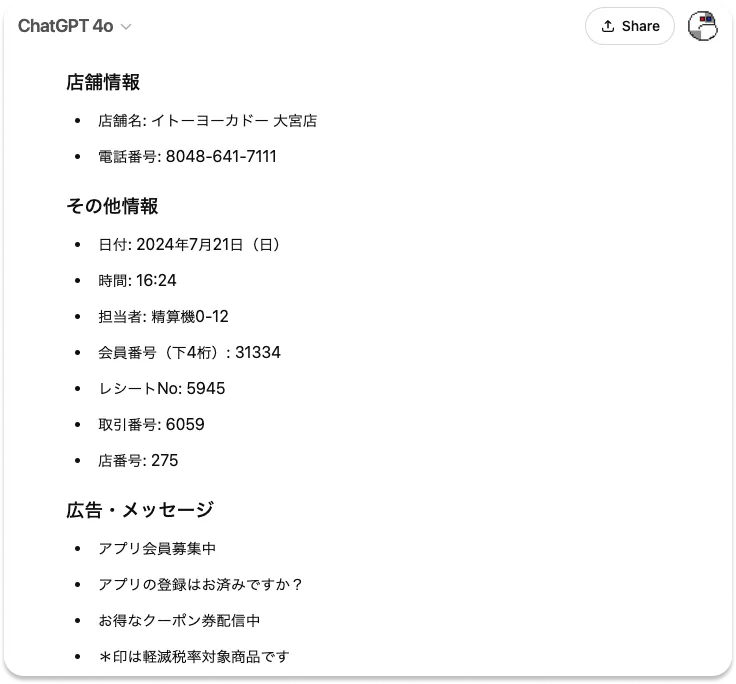
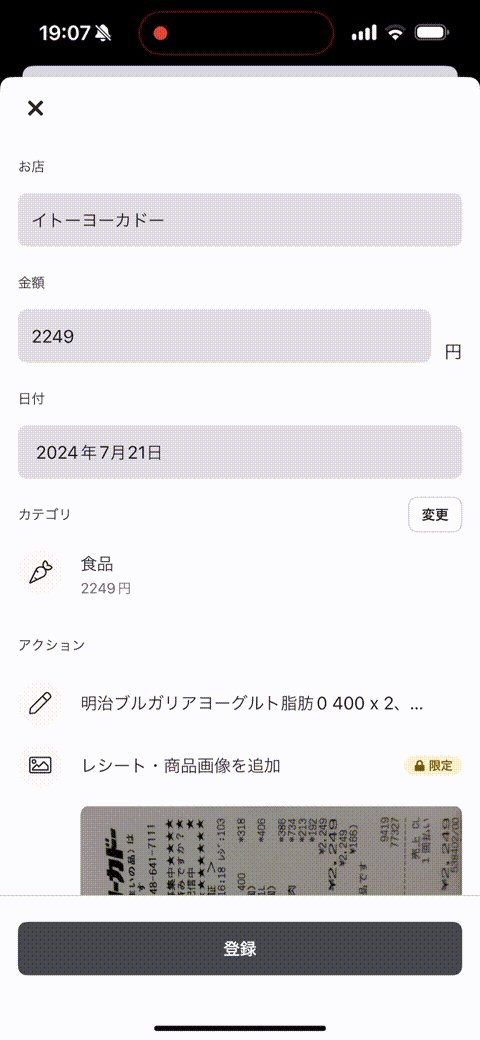
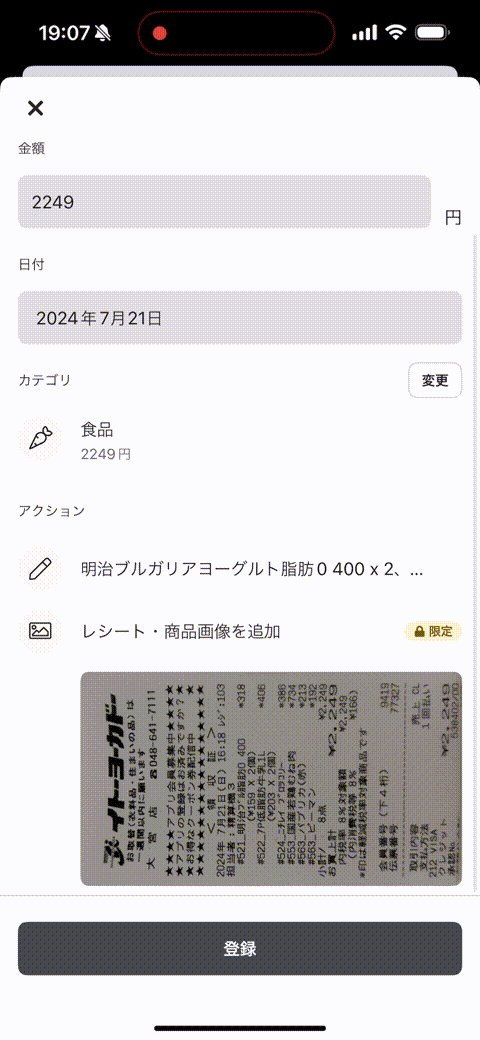
GUIで試作したプロンプトをクライアント側で組み、OpenAI APIを直接叩くように実装していきます。 その時出来上がったプロトタイプがこちらです:

このように調査、検証、実装を漸進的に進めていくことが生成AIを活用したプロトタイピングにおいては重要です。
“魔法” が解けないような体験設計
このプロトタイプをリリースできるレベルまで引き上げる上で工夫した部分が「生成AI処理中の待ち時間」における体験です。
一般的なAPIリクエストであれば1秒もかからず、UXとして違和感を感じさせませんが、生成AIの処理時間は必ず1秒以上かかります。
長尺のレシートに関してはもっと時間がかかります。
今回AIレシート読み取り機能のデザインを手掛けてくれたZINさんの記事では、以下のような思いが語られています:
AIは「よく分からないけど、なんかうまくやってくれる魔法のような存在」
もしこの待ち時間をただ簡素なインジケーター表示で済ませてしまうと、ユーザーを退屈させてしまい、AIの “魔法” が解けてしまいます。
そこで、この生成AI処理中の待ち時間を感じさせないようなアニメーションを実装しました。
最近がんばって実装したアニメーションです🧾 pic.twitter.com/P8cHS4JvFq
— ロクネム (@_rockname) 2024年10月23日
実はこのアニメーションも最初からこのような見た目だったわけではなく、作って触ってをモバイルアプリエンジニアとデザイナーが二人三脚で繰り返しながら辿り着いたものになります。
まとめ
以上が、生成AIを活用したレシート読み取り機能のアプリ開発の裏側でした。
本記事が生成AIを活用したアプリ開発を考える上での参考になりましたら幸いです。
最後に
株式会社スマートバンクでは一緒にB/43のiOS / Androidアプリを開発していくメンバーを絶賛大募集中です! カジュアル面談も受け付けていますので、ぜひお気軽にご応募ください💪