
みなさん、初めまして! 2022年12月より 株式会社スマートバンクに入社しました、プロダクトマネージャーの @jouykw です。
今回は私が最近 株式会社スマートバンクに入ってカルチャーショックを受けた、Figmaでのデザインシステムを活用したプロダクトづくりプロセスについて、プロダクトマネージャーの視点から驚いた点や良いと思った点を皆さんにご紹介したいと思います!
- 誰のための記事か?
- 株式会社スマートバンクのプロダクトづくりプロセス
- デザインシステムを活かしてプロダクトマネージャーでもプロトタイピング
- 短期的な効用:各ステークホルダーの観点から
- 長期的な効用:プロダクトマネジメントの観点から
- 他手段比での留意点と可能性について
- おわりに
誰のための記事か?
- Figma でのデザインシステムを活用したプロダクトづくりに関心がある方へ
- デザインシステムを整備することの効用に関心がある方へ
- 株式会社スマートバンクに興味がある方へ
株式会社スマートバンクのプロダクトづくりプロセス
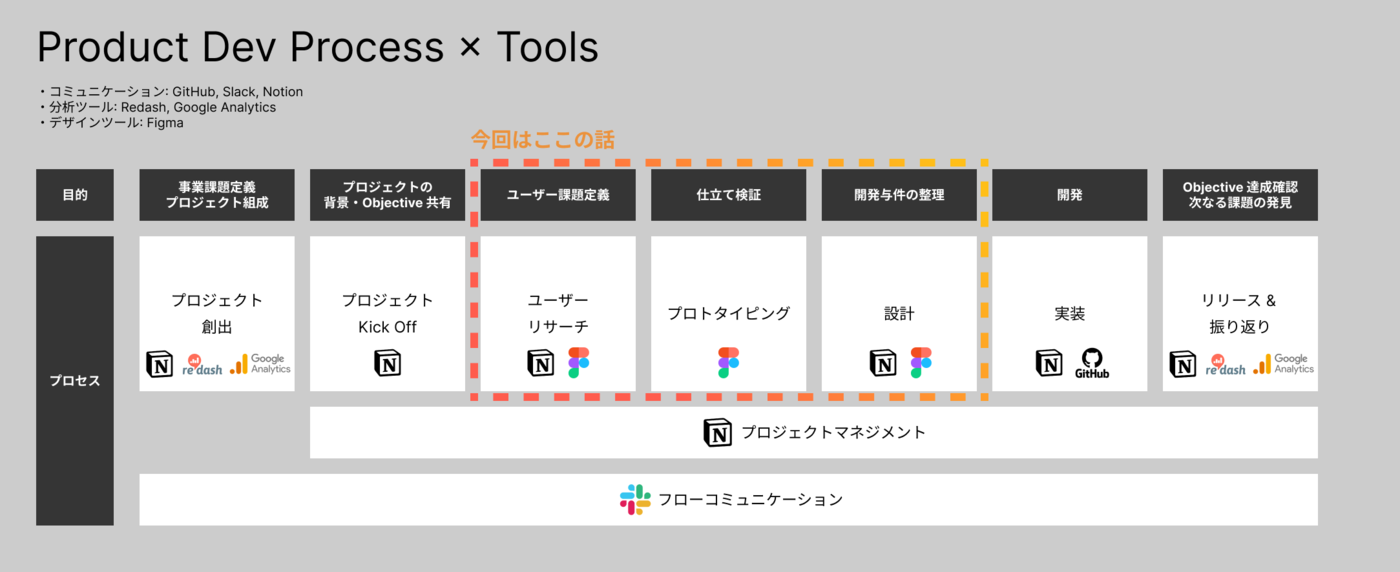
株式会社スマートバンクでは、プロダクトの機能立ち上げや改善を行うにあたり、概ね下記のようなプロセスを通じユーザーに価値を届けています。 あらゆるプロダクトづくりのチームは、各プロセスの名称や切り分け方、プロセスの有無などが違えど、おおよそ似たようなプロセスを経ているかと思います。

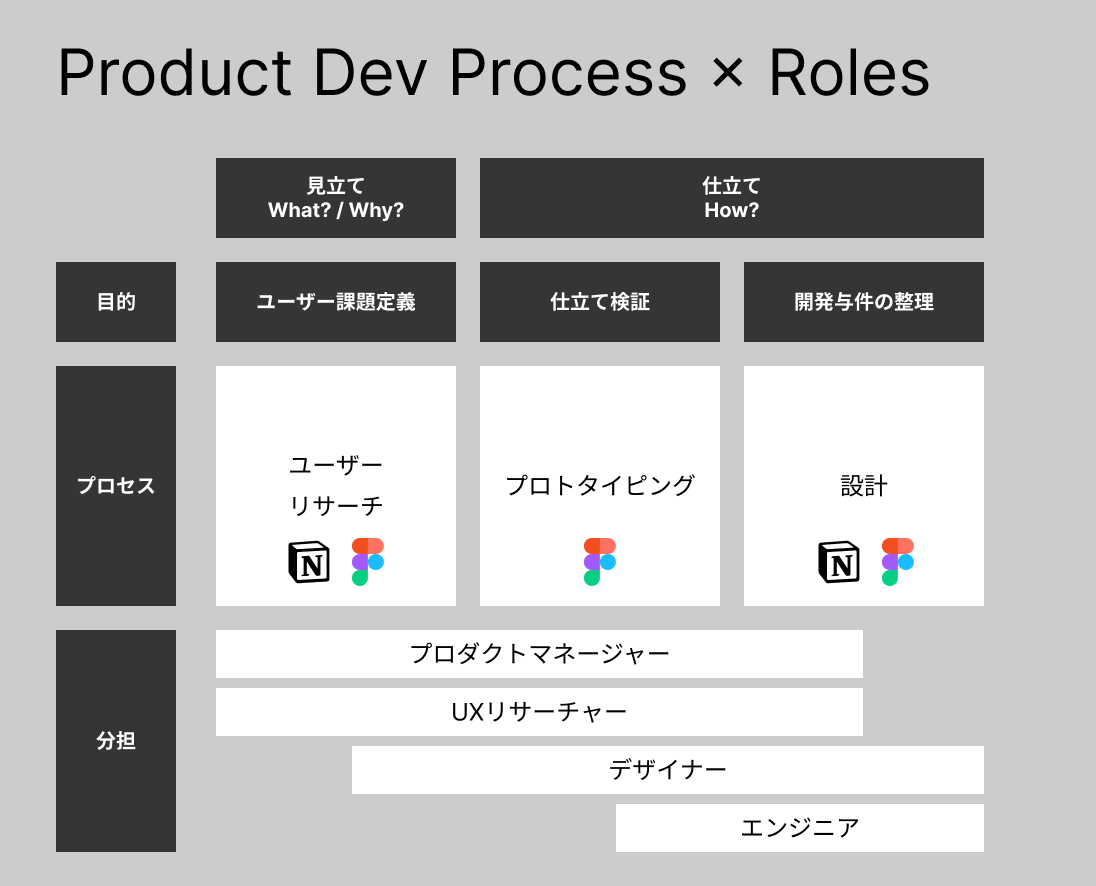
その過程において、「何をやるか?」の見立てフェイズと、「どう作るか?」の仕立てフェイズとの作業分担は、
- チームカルチャーによって
- プロジェクト性質によって
- プロダクトマネージャー/デザイナー/エンジニアの得意不得意によって
異なったり、曖昧に溶け合っていることでしょう。
株式会社スマートバンクでは主にプロダクトマネージャーとUXリサーチャーでユーザー課題把握・選定を行った後、プロダクトマネージャーとデザイナーとでフロントエンドの仕立て案を考え、プロダクトマネージャー・デザイナー・エンジニアでシステム設計を揉んでいます。

この流れの中で私が1プロダクトマネージャーの視点で驚いたのは、この仕立てフェイズがオープンに開かれ、プロダクトマネージャー / マーケター / エンジニアを始めとして、誰でも簡単にFigma上でモックアップを作って企画意図を伝えたり、プロトタイピングができるようになっているということです。
デザインシステムを活かしてプロダクトマネージャーでもプロトタイピング
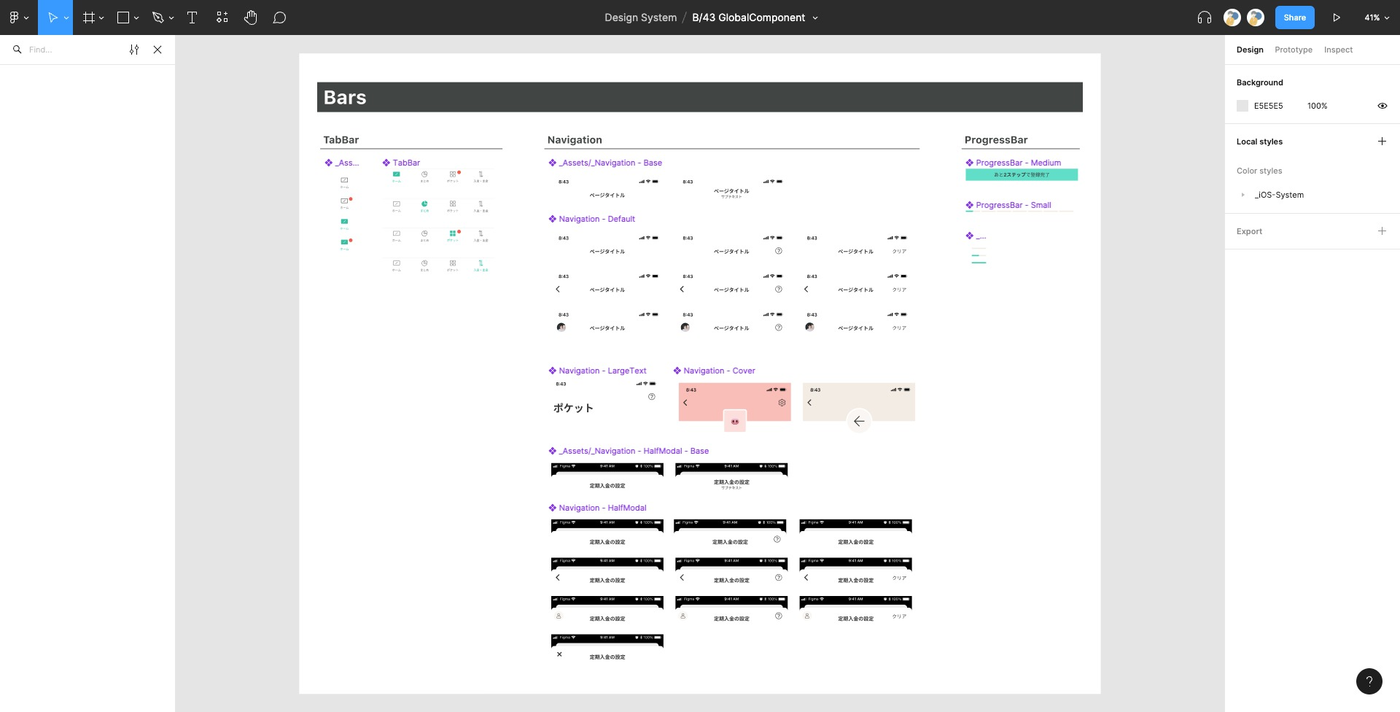
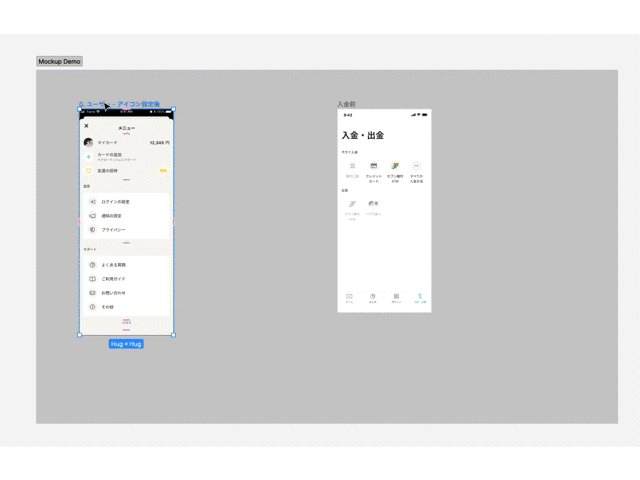
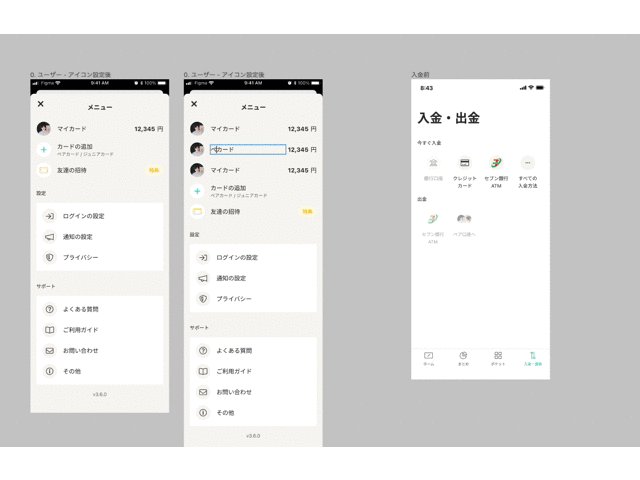
具体的には Figma 上で既存アプリUIの Component / Variants をはじめとしたデザインシステムがシステマチックに整備され、各リリースを経る毎に可能な限り常に最新版になるようアップデートがかけられています。

既存の画面を拝借し、やりたいことに合わせて Components を参照して追加し、文言を書き換えたりするだけで、デザイン経験に乏しいプロダクトマネージャー職の私であっても、ちょっとしたモックアップなら簡単に出来てしまいます。 前職ではこうしたUIのモックアップはデザイナーの方にお願いして作ってもらっていた私としては、誰もが自由にプロトタイピングができるようにデザインシステムが整備され開かれていることにとてもビックリしました。

こうした動きはプロダクトマネージャーだけではなく、軽微な修正案件の際にはアプリエンジニアが Figma でデザインや文言を微修正し、そのまま実装してリリースしてしまったりということが 株式会社スマートバンクでは日常的に行われています。
短期的な効用:各ステークホルダーの観点から
このような形でデザインシステムが整備され、プロトタイピングプロセスが皆に開かれている効用として、日々下記のようなメリットを実感しています。

長期的な効用:プロダクトマネジメントの観点から
また短期的な効用の他にも、中長期的なプロダクトマネジメント観点で見た際にも様々な効用がもたらされていると感じました。
それを印象付けるのが、私が入社した直後に新しいプロダクト改善施策のモックアップをFigmaで作っている際、同僚プロダクトマネージャー @more_t さんに言われた「(株式会社スマートバンクでは) 既存の Figma component を使えば企画要件を伝えるのに必要な大体のことはサクッとできるはずだから、それにやたら時間が掛かっているとしたら何かやり方がまずいと思った方が良い」という言葉です。
この言葉を聞いた当初は、ありもののアセットを活用して車輪の再発明に時間を浪費せず素早く叩きを作ろうという意味合いに捉えていたのですが、省みるとデザインシステムが整備されていることでプロダクトマネジメント観点で更に2つの効用を示唆していることに気づきました。
一つは、既存の Figma デザインアセットで簡便に作れないモックアップを作る企画を進めようとしている場合、それは既存のデザインシステムに新たなUIパーツを追加しようとしているということであり、その実現には一定のデザイン/実装工数が掛かるという見立てが立つと共に、その原案はプロダクトの仕様複雑性が上がる仕立てであり、それはアウトカムの実現にあたって本当に必要な仕様なのか?について精査すべき良きチェックポイントになりうるということです。
そのような機会に直面したとしたら、同じアウトカムを実現する上で、既存の component を使ってよりライトに目的・目標を実現する仕立てがないのか?をデザイナーやエンジニアを巻き込んで議論するいい目印となることでしょう。(一方でアウトカムの実現に向け本当に必要であれば新たなパーツのデザイン含めた仕立てにも積極的にチャレンジすべきだとも思っています)

もう一つはそもそもプロダクトマネージャーが企画要求を伝える為のワイヤーフレームやモックアップづくりに必要以上に時間が掛かっているとしたら、組織全体の中長期的なプロダクトマネジメント観点で、プロダクト開発の生産性に寄与するようなデザインアセットづくりに十分なリソースが割けておらず、中長期的な価値づくりのスピードが落ちている可能性があるのではないか?ということです。
シチュエーションにもよりますが、1プロダクトにおいて複数のプロダクトマネージャーやデザイナー・エンジニアが協業するB/43のようなケースにおいては、プロダクトづくりのプロセスにおいて同パーツを何度も使い回す為、組織全体の生産性を考えるとデザイナーチームと協力しこのような環境が保たれるようにするのはレバレッジが効く打ち手になりうることでしょう。
他手段比での留意点と可能性について
ここまでデザインシステムを活用したプロトタイピングのメリットばかりを述べてきましたが、もちろん留意すべきデメリットもあります。
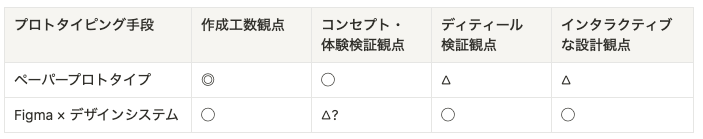
一例として、ディティールまで含めたモックアップであるが故に、それを利用して機能のコンセプトテストや体験設計レベルの検証を行おうとする際に、本来であればコンセプトや画面の流れについてフィードバックを得たかったのに、検証点以外の細かいボタンの色合いや文言などにアテンションが取られフィードバックが集中してしまうリスクが挙げられます。
しっかりと検証点やフィードバックをもらいたい点についての認識が揃わない場合においては、さっと画面のコンセプトと情報設計の骨組みだけを記した手書きのペーパープロトタイプの方が、適切なフィードバックを得られる可能性もあるでしょう。
一方で、他手段と比較した際にFigmaのデザインシステムを活用したプロトタイピングでしか得られないメリットもあります。
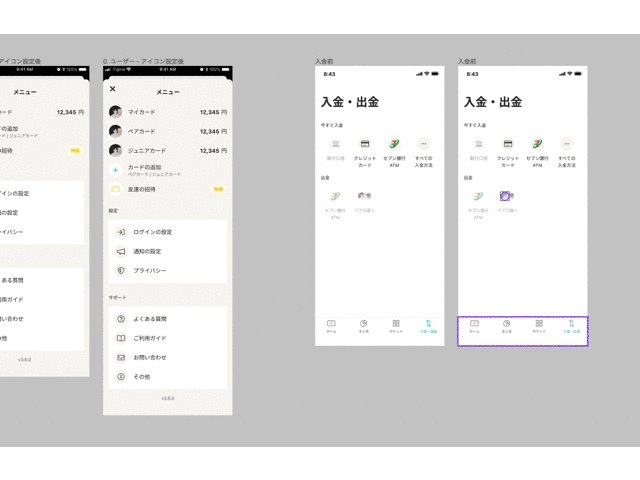
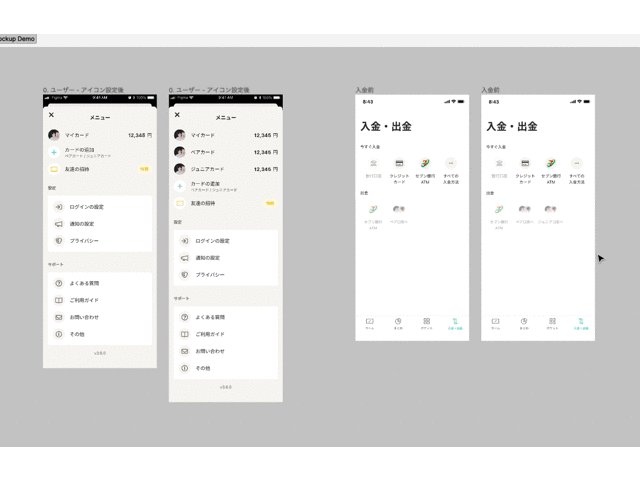
一例として、ある機能についてユーザーの画面遷移・体験設計レベルでの仕立ての良し悪しの検証を行う場合に、例えばこのようなUIパターンだったらどうか?このような文言であったらどうか?という複数のUIパターンを、複数人でオンライン上でインタラクティブに作りディスカッションしながらベストを探ることができます。
従来であればペーパープロトタイプであってもデザインツールを使ったプロトタイプであっても、原案のプロトタイプを見せながらステークホルダーからのフィードバックを受けた上でデザイナーが修正案を出し議論を進めるしかなかったのに対して、新たな可能性が広がっています。
こうした手段毎のメリデメや留意点を踏まえ、ディスカションしたい論点や得たいフィードバックについて事前に認識を合わせた上で、適切な手段を選び、進めることが大事になるでしょう。

おわりに
株式会社スマートバンクのデザインシステムを活用した “Be Open” なプロダクトづくりプロセスについてご紹介させて頂きました。チームによっては当たり前のように実践されているチームもあるかと思いますが、大企業で分業が進んでいたチームから転職してきた私にとっては、カルチャーショックな環境で非常に驚きました、、、
もっと詳しく 株式会社スマートバンクのプロダクトづくりのプロセスやFigmaの活用方法について聞いてみたい!という方や、株式会社スマートバンクへの参画に少しでも興味を持ってくれた方は、是非お気軽にカジュアル面談やTwitter等でお声かけ下さい!