
こんにちは!スマートバンクのmitaniです。
だんだんと寒くなってきて年末の足音が聞こえてきましたね。スマートバンクでは10月25日から行われるKaigi on Railsで今年最後のブースを出展します。ブースではクイズに答えて全国各地の名産お菓子を掴み取りする企画をやるのでぜひ遊びに来てください。
今回のブログでは、ブースで使うクイズ画面のコーディングを完全にLLMに任せてみた取り組みを紹介しようと思います!果たしてLLMは期待通りのコーディングをしてくれるのか?気になる方はぜひチェックしてみてください!
作りたいもの
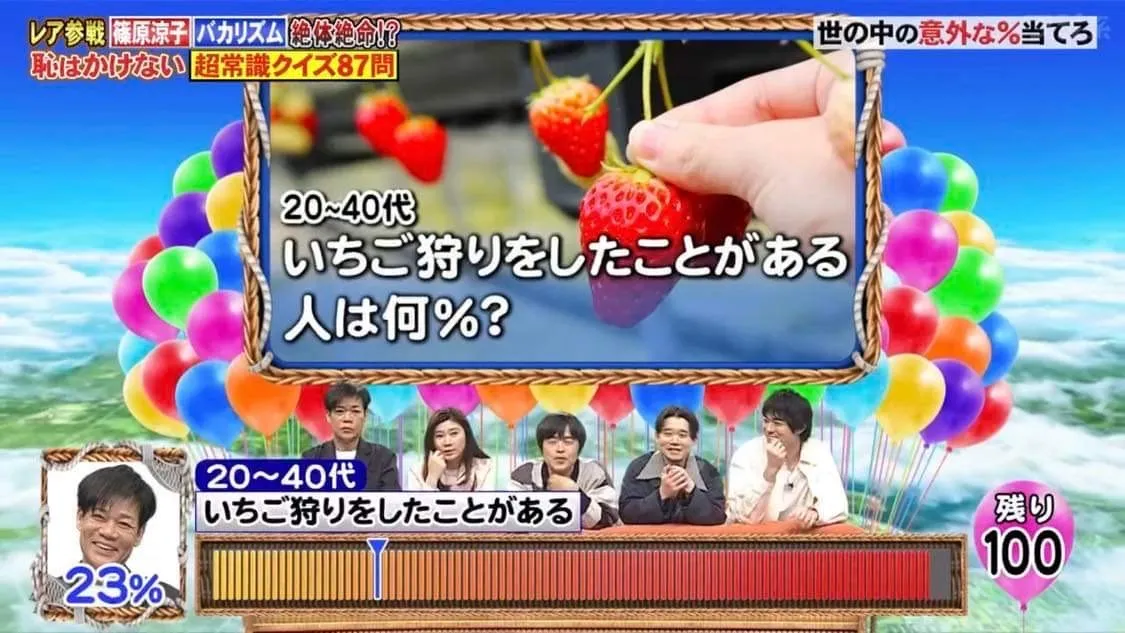
ネプリーグというテレビ番組でやっている「パーセントバルーン」というクイズをご存知でしょうか?初めに100個のバルーンが残りライフとして与えられます。0~100の%で答えられるクイズが出題され、正解との誤差だけバルーンが破られていきます。そして最後に残ったバルーンの数を競うゲームです。

上記画像は株式会社ナビットのHPから引用させていただきました。
今回のブース企画では、「B/43を海外で決済した時の事務手数料は何%?」などのB/43やスマートバンクにまつわるクイズを出題し、残ったバルーンの数に応じて全国各地の名産お菓子を掴み取りしてもらうという企画を考えました。
クイズはGoogle Formで答えてもらうような簡易的なものも考えたのですが、せっかくならネプリーグと同じようなデザインのWeb画面を作って、ブースの目の前で楽しみながらクイズにチャレンジできるようにしたい!!ということでWeb画面を作ることにしました。
こだわりたいところ
特にネプリーグを見ていて、以下のアニメーションが作れると面白いな〜と思ってました。
- バルーンクイズというのをわかってもらうためにバルーンが浮いている演出をする
- 正解が表示される時にゲージが横に激しく動いて臨場感を演出する
- 誤差の分だけ残りバルーンが減る際に、99・98・97・・・という感じでカウントダウン的に減る
作るもの
今回は回答を記録したりする要件がなかったので、サーバー側は準備せずシンプルなSPAのフロント画面のみを作りました。
私のフロントエンド力
デザインから実装まで私1人で行うことにしましたが、本業はサーバーサイドエンジニアなのでフロント側の技術力はこんな感じです。
- React: 基本的な使い方はわかる。業務でも触ってるが既存の画面をちょっと修正する程度
- CSS: 2018年くらいで知識が止まっている。::beforeとか::afterとか使いこなせない
とりあえず調べないと何も作れないくらいフロントには疎いです。今回は時間も限られていたので、実装時の不明点をLLMに聞くのではなく、作りたいものの指示出しをしてLLMに1から10までコーディングしてもらう!ということにしました。
LLMに任せちゃおう!!
ここからはとにかくLLMに指示を出しまくってそれなりに動きそうなものを作るまでの過程を実際のスクショと共に紹介します。少し長いですがぜひ最後までお読みください。なお、LLMはChat GPT 4oを使いました。
GPT先生と仲良くなる
まずは仲良くなることが大事ですよね。こちらが作りたいものと私のレベル感をざっくりお伝えします。

開発環境を整える
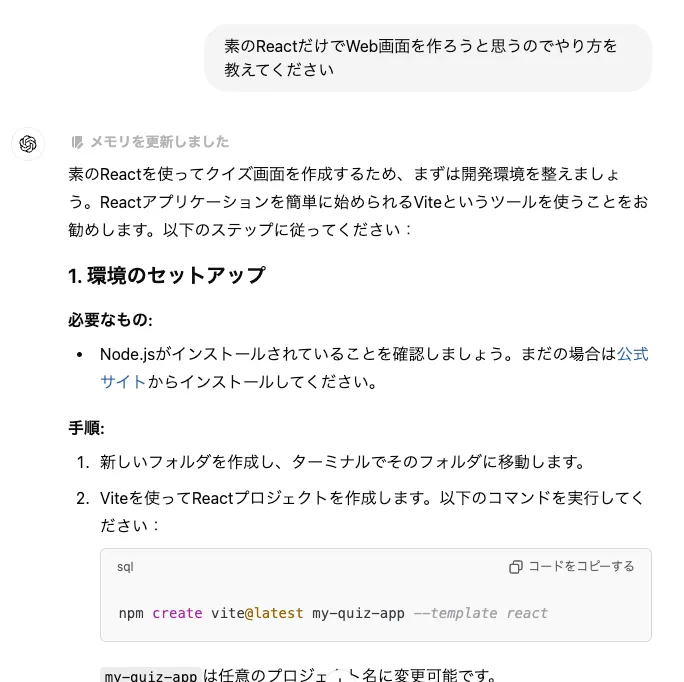
何はともあれまずは開発環境を作らないと始まりません。今回はReactを使おうと思ったのでめっちゃ雑にやり方を聞きます。

Viteを勧めてくるあたりわかってますね。この後 npm install や npm run dev をやれと返ってきますが、指示通りにやることでVite + Reactの開発環境ができました。

雑に仕様を投げてみる
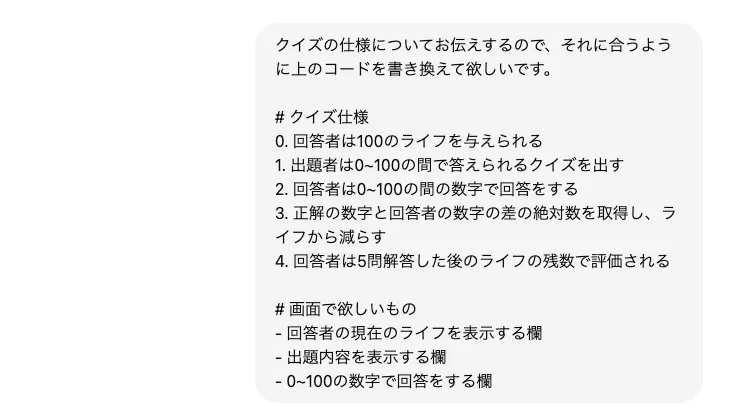
早速作っていきます。簡単に仕様を伝えてそれっぽいものを作ってもらいます。


コードを書いてくれたので、それをコピペして動作確認します。

すごい!それっぽいものができてる!!
デザインをつける
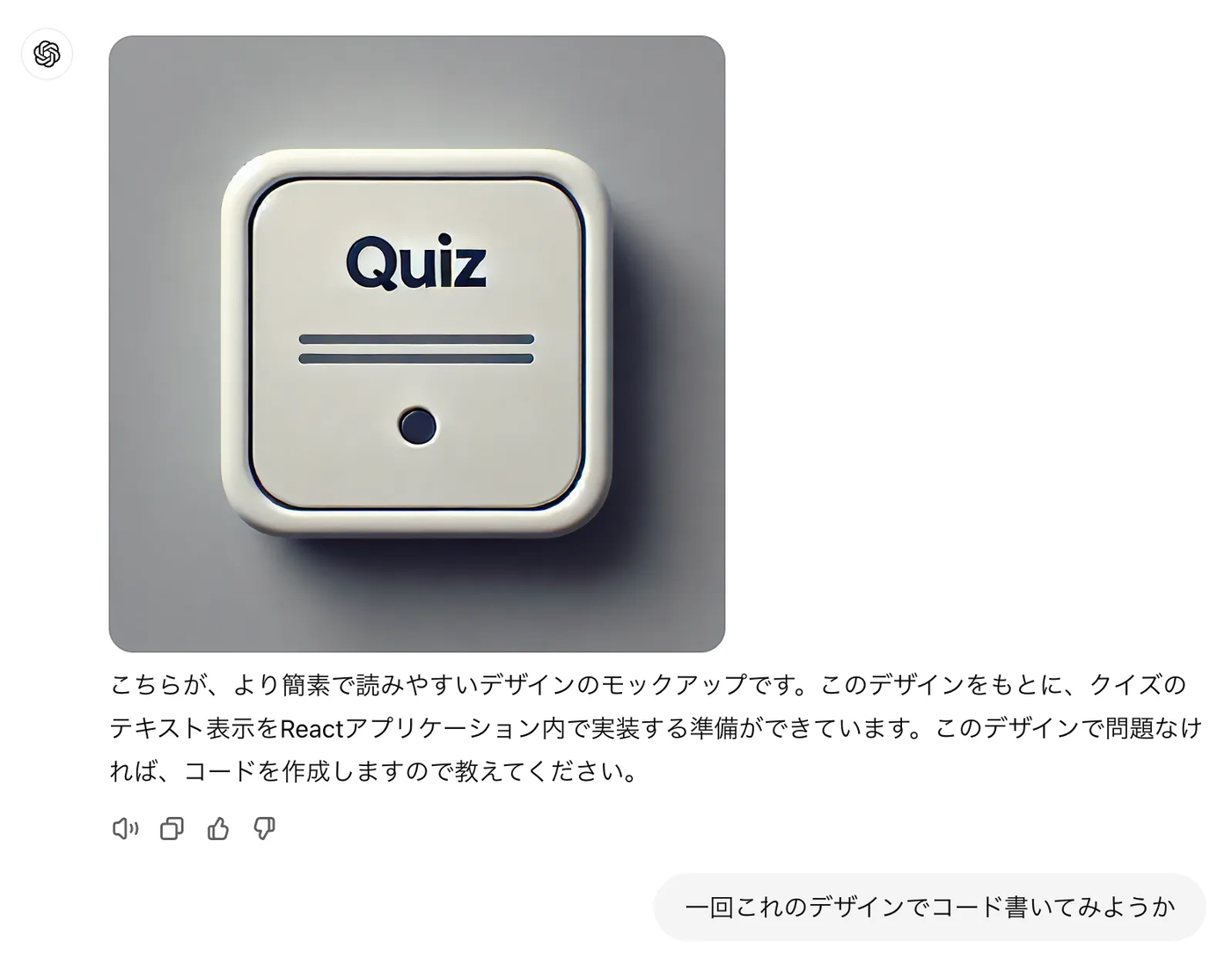
それっぽいものができたので、ネプリーグのテレビ画面のようなデザインをつけていきたいと思います。デザインの指示の出し方はよく分からなかったので雑なデザインイメージを作って画像ファイルとして渡しています。


すごい!ちゃんと画像を読み取ってCSSを書いてくれている!これも同じようにコピペして動作確認します。

添付した画像通りにはなっていますがネプリーグのデザインとは全く違いますね。これは指示をうまく出せていない私の責任です。もう少し細かくステップバイステップで指示を出していきます。
ここからはGPTはコードを返してくるだけなので省略し、自分の指示内容とGPTが提案するコードを実装したUIのみを載せていきます。


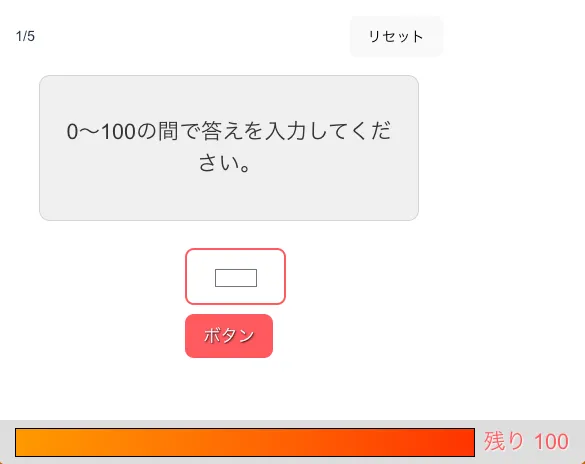
ゲージっぽいものができました。デザインがカッコよくないのでもうちょっといい感じにしたいです。


なんかちょっとカッコよくなりました。指示が適当な割にちゃんとしたものを返してくれます。一旦これで良しとして他のところも変えていきます。


なんか違う気もするけど、これを実装してもらいましょう。

全然mockとちゃうやんけ… まぁ求めすぎても先へ進めないので、次々といきます。細かく書いているとブログが終わらないので、いくつか指示内容を抜粋して紹介します。

こういうやりとりを1時間くらい続けてできたものがこれです。(途中かなり省略してますが、自分は一切コーディングせずにGPTに指示を出して出力されたコードのみとなります)
チャレンジ結果
ネプリーグのデザインそのまま!とはいかなかったですが、アニメーションも楽しみながらクイズに答えられる画面はできたのではないでしょうか?個人的には一切コーディングせずにここまでやれたのはすごいなと思ってます。
最後にGPTにコーディングを完全お任せする中で感じたすごいところと、うまく使うためのTipsを載せていきます。
すごいところ : 指示内容がざっくりしていても伝わる
上の解答表示中に下側のゲージが動くアニメーションは以下のような指示を出したのですが、人間にも伝わるのか分かりにくいざっくりした指示で作ってくれるのは驚きです。

うまく使うためのTips① : 変更箇所だけ伝えてもらう
最初は指示を出していたら全てのコードを出力していましたが、全部のコードの出力を待つと遅かったり出力文字数の限界を超えるので差分だけを出してもらうように変えました。

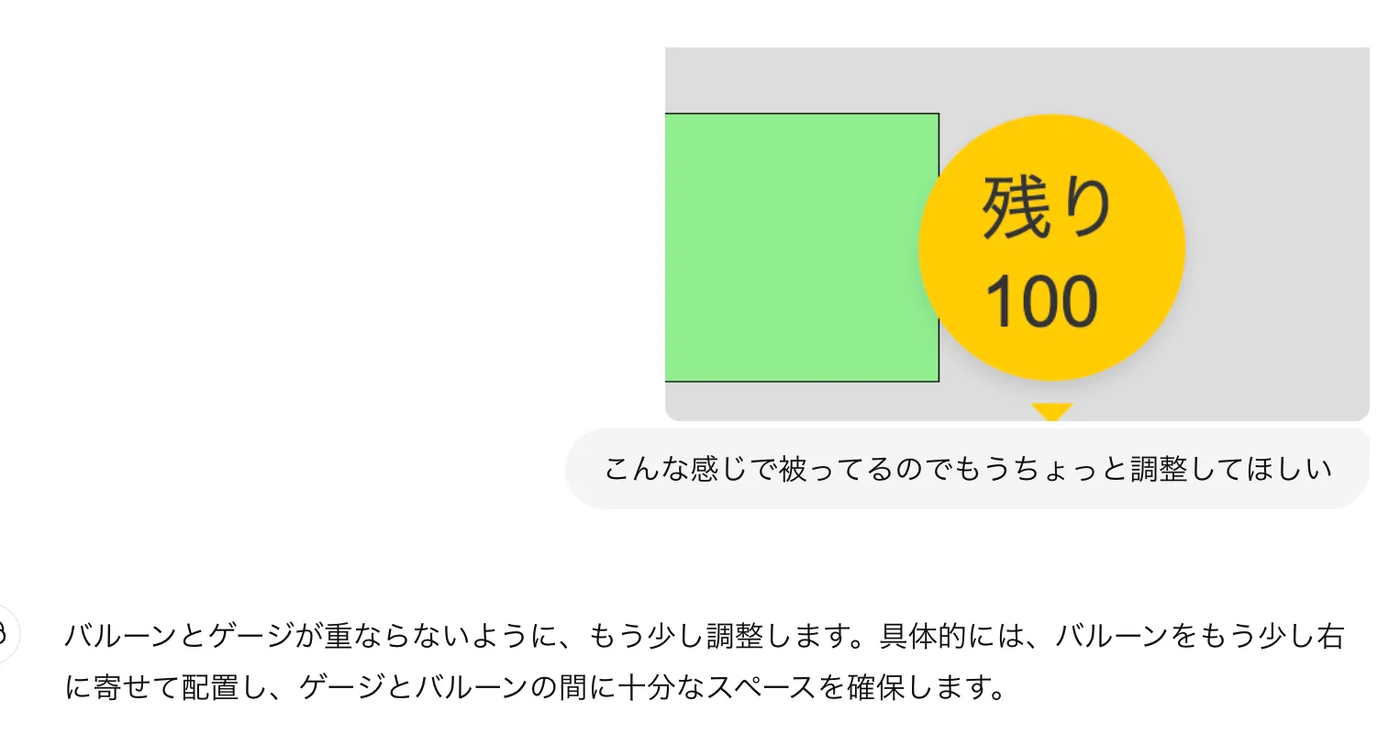
うまく使うためのTips② : マルチモーダルをうまく使う
Chat GPTは画像をうまく読み取ってくれるので、うまく動かなかったり意図しないデザイン上のバグがある時には画像で伝えて直してもらいましたが、結構うまくいきました。

“こんな感じ” という非常にざっくりした指示を解釈してくれるのは非常に助かりました。
最後に
冒頭お伝えした通り、このクイズ画面はKaigi on Railsのブース企画にて試していただくことができます!果たしてGPTが作った画面そのままを使っているのか、あるいは全く違うものを書き直したのか..??!! ぜひブースにてご確認ください!Kaigi on Railsが終わったらこのブログにも追記してお伝えしようと思います!
もしデザインをLLMにうまく理解させてコーディングするより良い方法を知っている方がいらっしゃたら教えてください!
スマートバンクでは新しい技術に関心のあるサーバーサイドエンジニアを募集しております!興味ある方はぜひカジュアル面談しましょう!